 |
| Blogger eklentilerini sadece ana sayfada gösterme |
Blogger blog sayfalarında eklediğimiz eklentilerin her sayfada görünmesini istemeyebiliriz. Örneğin son yazılar eklentisinin ana sayfada görünmesine gerek yoktur.Ya da aldığınız banner reklamların hepsinin, aynı sayfada görünmesini istemeyebiliriz. Bunun için basit kodlar mevcut. Bu kodlar sayesinde istediğimiz eklentiyi istediğimiz sayfada görünmesini sağlayabiliriz.
Örneğin daha önce yayınladığım bir yazıda, Blogger eklentilerinin sadece yayın sayfalarında görünmesini sağlayan bir kod paylaşmıştım.
Bu yayında ise istediğimiz eklentiyi sadece ana sayfada nasıl gösterebiliriz, ondan bahsedeceğim.
Bu ne işimize yarayacak?
Takip ettiğim blogların çoğunda birden fazla eklenti var. Bu eklentiler blogu yavaşlattığı gibi, görüntü kirliliği de oluşturuyor. Ama bu eklentileri sayfalara göre düzenler ve her sayfada görünmesini engellersek, hem görüntü kirliliğinin önüne geçmiş oluruz, hem de blogun daha hızlı açılmasını sağlarız.
Peki, istediğimiz eklentiyi nasıl sadece ana sayfada göstereceğiz?
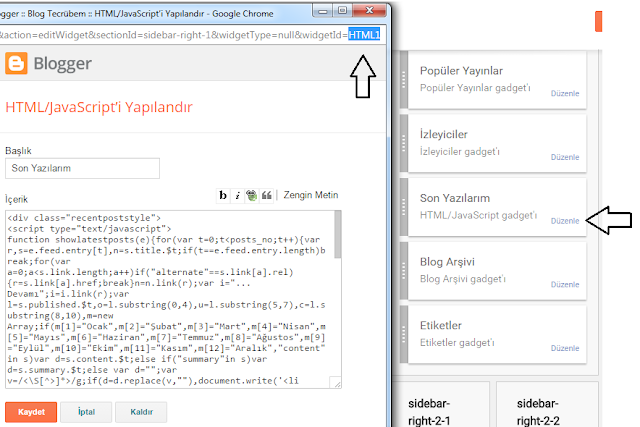
Yapacağımız işlem oldukça basit. Öncelikle sadece ana sayfada görünmesini istediğimiz eklentinin başlığını bilmemiz gerekir. Eğer eklentimize bir başlık vermediysek, eklentiyi düzenle seçeneğinden sonra...
 |
| Blogger widget id |
açılan küçük pencerede, linkin sonunda yer alan id yi bilmemiz yeterli.
Daha sonra Blogger kullanıcı panelinde, sağ tarafta yer alan "Tema" ardından açılan sayfada "HTML düzenle" seçeneklerini seçerek kodların yer aldığı sayfaya ulaşıyoruz. Burada klavyeden Ctrl F yardımıyla eklentimizin başlığını ya da id sini aratıyoruz. Karşımıza aşağıda yer alan resimdeki gibi sonuç çıkacak:
<b:includable id='main'>kodundan sonra
<b:if cond='data:blog.url == data:blog.homepageUrl'>kodunu ekliyoruz,
<b:include name='quickedit'/>kodundan sonra da
</b:if>kodunu ekliyoruz. Daha sonra temayı kaydedip blogumuzu kontrol edebiliriz. Bu işlemden sonra eklentimiz yani widget sadece ana sayfada görünecektir. Yazıların yer aldığı yayın sayfalarında ya da normal sayfalarda görünmeyecektir. Takıldığınız yerler olursa, yorum yaparak bana bildirebilirsiniz.


Çok faydali bir bilgi, yeni bir bilgisayara kavuşur kavuşmaz bloga uygulayacağız. teşekkürler 😊
YanıtlaSilYine önemli bir yazı :)) Sağolasın :))
YanıtlaSil:) Teşekkür ederim değerli yorumunuz için..
SilGüzel ve faydalı bir bilgi olmuş emeğinize sağlık 😊. Teşekkürler paylaşım için.
YanıtlaSilRica ederim.. Ben teşekkür ederim değerli yorumunuz için..
SilHer konuda faydalı ve gerekli kod..teşekkürler
YanıtlaSilÇoğu blog yazarının işine yarayacak bir yayın hazırladığınızdan şüpheniz olmasın :) ;)
YanıtlaSilişte aradığım buydu. Teşekkürler.
YanıtlaSilRica ederim.
SilÜmit bey burada bir sorun çıktı.
YanıtlaSilUygulamanın kodunu html olarak ekleyince istenilen gibi çalışıyor fakat mobil sürümde uygulama çalışmıyor sadece masaüstünde çalışıyor.
Mobil sürüm çalışmasını ise daha önce denemiştim.
</body) etiketinden önce ekleyince çalışıyor.
Öyle ekleyince bu kodu nasıl çalıştırabiliriz onun için bir çözüm üretebilir miyiz?
Teşekkürler.
E-posta gönderdim.
SilTeşekkür ederim sorunu sayenizde çözdüm. Bu yazınızda mobile="" kodlarını verdiğiniz yazınızı paylaşabilirseniz tadından yenmez.
YanıtlaSilRica ederim.
SilHocam tam tersi ben eklentinin tum sayfalarda gozukmesini istiyorum yardımcı olurmusun.
YanıtlaSilSiz müdahale etmediğiniz sürece zaten her eklediğiniz eklenti her sayfada gözükecektir.
SilHocam kullandıgım etiketler eklentisi sadece anasayfada gozukecek şekilde ayarlanmış. Ben onu tüm sayfalarda göstermek istiyorum. Site: erkeksitesi1.blogspot.com
SilKullandığınız temanın özelliği bu.
Silsagolun hocam cok tesekkurler sizin sayenizde amacıma ulaştım
YanıtlaSilRica ederim, ne mutlu bana.
Silbenim kodlarda gözükmüyor
YanıtlaSilTemanızın linkini ve eklentinin hangisi olduğunuz belirtirseniz yardımcı olmaya çalışırım.
Sil