 |
| Eklentileri ana sayfada gizleme |
Eklentileri gizleme ya da gösterme seçenekleri aslında biz Blogger kullanıcılarına çok avantaj sağlayabiliyor. Kalabalık sidebar alanını ihtiyaç doğrultusunda daha kullanışlı hale getirebiliriz. Yayın sayfaları, sabit sayfalar, ana sayfa, arşiv sayfası Blogger'da yer alan sayfa çeşitleri. Bu doğrultuda ihtiyaç duyduğumuz eklentileri ya da kodları dilediğimiz sayfada görünmesine ya da gizlenmesine izin verebiliriz. Bu konuyla ilgili daha önce paylaştığım içeriklerin listesi:
- Blogger eklentilerini yayın sayfalarında nasıl gizleriz?
- Blogger eklentilerini sadece yayın sayfalarında gösterme
- Blogger eklentilerini sadece ana sayfada gösterme
- Blogger eklentilerini sadece statik (sabit) sayfalarda gösterme
- Dilediğiniz Blogger eklentisini belirli bir URL'de gösterin!
- Blogger eklentilerini statik (sabit) sayfalarda nasıl gizleriz?
- Blogger'da herhangi bir eklentiyi belirli bir sayfada nasıl gizleriz?
- Blogger eklentilerini sadece arşiv sayfalarında gösterme
- Blogger eklentilerini sadece ana sayfada gizleme
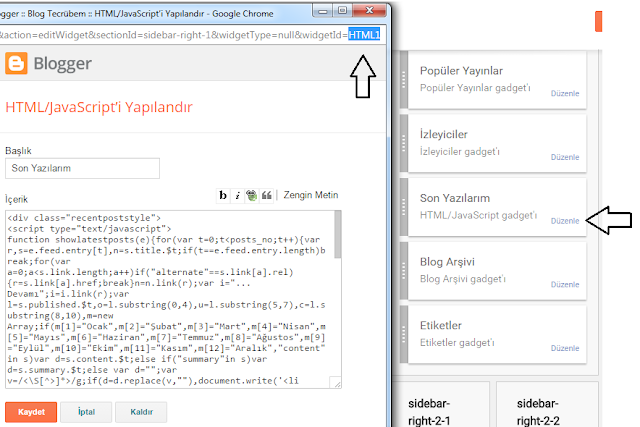
Blogger Tema kısmından HTML Düzenle seçeneği ile kodların yer aldığı alana ulaşıyoruz. Burada Ctrl F yardımıyla ana sayfada görünmesini istemediğimiz eklentinin id sini aratıyoruz.
 |
| Widget id |
Görselde ki gibi HTML1, eklentimizin id si. Bu kodu Ctrl F yardımıyla bulmamız gerekir.
Karşılaşacağımız alan;
Karşılaşacağımız alan;
 |
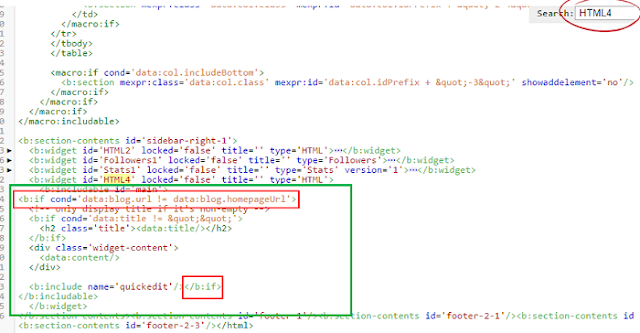
| HTML |
Görselde ki gibi olacaktır.
Bu alanda;
<b:includable id='main'>
kodunun hemen altına
<b:if cond="data:blog.url != data:blog.homepageUrl">
kodunu ekliyoruz. Ardından
<b:include name='quickedit'/>
kodunun hemen altına ise
</b:if>
kodunu ekleyip temamızı kaydediyoruz. Bu işlemin ardından eklentimiz sadece ana sayfada gizlenecektir. Bunun dışında diğer sayfalarda görünecektir. Konuyla ilgili sorularınız olursa yorum yaparak bildirebilirsiniz.

Hız konusu:
YanıtlaSilEklentiler bir ihtiyaç.
Bu eklentilerin bütün sayfalarda görünmesi bütün sayfaların indirme hızının içeriklere göre uzaması demektir.
Sitelerde hızı minumum seviyede tutmak için kullanılan eklentiler mutlaka ihtiyaç varsa olmazsa olmazsa eklenmelidir.
Eklentileri AdSense ve diğer eklentiler olarak ikiye ayıralım.
Adsense eklentileri:
Bir sitenin ziyaretçisi anasayfaya geldiğinde masaüstü veya mobil kullanıcı olduğunda içerikleri gezmek istemezse birşeye bakıp çıkacağım modundadır. Bu kullanıcı %100'e yakın sitede anasayfalarda reklam görmek istemeyecektir.
İçerik tüketmek isteyen kullanıcıya reklam göstermek doğrudur diye düşünürüm.
Bir yayını seçti ve içeriğe girmek istedi. İçeriğe girdiğinde ise otomatik reklamlar açıksa tıklanma oranı en yüksek olan yer ve zamanda sistem reklamı gösterir. En azından biz böyle biliyoruz.
Onun dışında en fazla 1-2 reklam eklemek yeterlidir. Eksik kalan yerlerini otomatik reklam tamamlıyor.
Örneğin reklam içeriğine meraklı kullanıcıya daha fazla, ilgili ve ihtiyaç dahilinde reklam gösterebilir.
Diğer eklentiler:
Kullanıcı yayın sayfasına sadece yayına ulaşmak için erişir.
Bütün gerekli eklentilerin anasayfada gösterilip yayın sayfasında sadece yayın gösterilmesi izleyicinin faydasını maksimize eder.
Eğer eklentilerle işi olursa anasayfaya dönmesi gerektiğini bilir.
Şimdi bunun ne yararı olacaktır?
Bir eklentinin olması sayfanın yüklenmesine bayt yükü getirecektir.
Yayın sayfasında hiç eklenti olmaması bu yükün kalkması ve sitenin en hızlı şekilde yüklenmesi demektir.
Kullanıcı açısından bir kullanıcı sayfanın en kısa zamanda yüklenmesi ve ihtiyacının görülmesini ister.
Arama motorları açısından kullanıcının istekleri parametreleri şekillendirmede birinci kıstas.
Bu nedenle arama motorlarının gücünden yararlanmak için bu parametreye göre ayarlamalar yapmak sitenin tanıtımında, büyümesinde, bununla beraber daha fazla kazanç elde etmeniz anlamına gelecektir.
Elbette ki kazanç elde etmeniz yapacağınız bağlantılarla olacaktır fakat işin giriş kısmı burasıdır. Burada ayarları etkin yaptığınızda sitenizi bir eşiğe getirmiş olursunuz.
Tersi bir uygulama ile site yükleme süresinin ne kadar uzayacağını görebilirsiniz.
Eklentilerin ise ihtiyaçlar doğrultusunda olması gerektiğinden bahsettim. Mutlaka olmazsa olmaz eklentileri anasayfada göstermek gerekecektir.
Bununla beraber mutlaka yayın sayfalarında bulunması gerektiğini düşündüğünüz eklentileri de ekleyebilirsiniz.
Buradaki anlatım masaüstü sürüm için gösterim düşünülerek yazıldı.
Eklentilerin mobil sürümde gösterilip gösterilmemesinin ayarını da eklerseniz çok iyi olacaktır sanırım.
Masaüstü kullanıcılar için eklentileri yayın ve anasayfa olarak ayarladınız.
Şimdi sıra eklentilerin mobil cihazların sayfalarında gösterilip gösterilmemesine geldi.
Adsense için bir reklamınız örneğin kayar reklam.
Bu reklamı mobilde göstermek isterseniz reklamın tek sayfada yayınların ve diğer görüntülerin üstüne gelir.
Bu nedenle bu eklentiyi mobilde göstermemek gerekir.
Bunun için yapılacak işlem çok basit bir şekilde mobil=no eklenmesi olacaktır.
Çok büyük bir işi çözer.
Bununla birlikte bir eklentiyi mobilde göstermek isterseniz mobil=yes eklemeniz yeterlidir. Nasıl eklenmesi gerektiğini sitede bulabilirsiniz. (yes-no tırnak içinde olacak buraya eklenmiyor)
Site hem görünüm açısından hem hız açısından en ideal şekle geliyor.
Nasıl yapacağımızı sürekli aramaktansa tek bir yerde toplamanız çok iyi olmuş yazı için teşekkürler.
Ben teşekkür ederim katkılarınız için Mehmet Bey.
SilRica ederim. Sizin sayenizde blogunuzdan edindiğim deneyimleri yazdım.
YanıtlaSilsizin yazdığınız yazılarda hoş bir "Blog Yazarı" yazısı duruyor. Bence bunun nasıl yapıldığını paylaşmalısınız çünkü birçok kişi için baya yararlı olur bence. Mesela ben :D
YanıtlaSil:) Tabi, en kısa sürede paylaşmış olurum.
Silbence de . Çok kullanışlı olur
SilSelamlar.
SilCSS kodlarından.blog-author
şeklinde arama yapın.
Oradaki resim linki yerine istediğiniz resmi koyun.
Bu kadar!
Merhaba ben bir sıkıntı yaşıyorum blogumda. Ana sayfamdaki blog postlarının başlıklarını kalın ve arial yazı tipli nasıl yapabilirim. Bir türlü yapamadım. Deneyim dedim tema bozuldu sıfırdan başlamak zorunda kaldım. :(
YanıtlaSilMerhabalar, başlıkların CSS kodlarına ulaşıp font: normal bold 30px Arial; gibi bir kod ekleyebilirsiniz. Buradaki 30px yazınızın boyutu. CSS koduna ulaşmak içinse sağ tıklayıp incele seçeneğini kullanmanız yeterli. Bu videoyu izleyebilirsiniz. (https://www.youtube.com/watch?v=38JvDbyCL1Q)
SilMerhaba,faydalı ve güzel bir siteniz var.Eğer sakıncası yoksa sizden tahmini aylık kazancınızı ve tbm oranlarını öğrenebilir miyim?Gelecek çalışmalarınızda da başarılar dilerim.
YanıtlaSilMerhabalar, teşekkür ederim yorumunuz için. Bu konuyla ilgili daha sonra detaylı paylaşımlarda bulunacağım.
SilŞimdi AdSense-Türkiye bildiğin dutluk. Buradan yer kapana sen aklını mı kaybettin zamanına yazık diyorlar.
YanıtlaSilŞimdi siteniz, fırsatınız, imkanınız, kapasiteniz varsa buradan yer kapın kendinize...
AdSense üyeliğini almanın yollarını araştırın. Sitenizi güzelleştirin.
Şimdi karanlık olsa da gelecek günler aydınlık.
Her ne kadar Google-AdSense ülke olarak yanlış yola girmiş olsa da gelecekte insanlığa yararlı bir medeniyet olacağını düşünürüz.
Adsense ülkelere bağlı olarak kazandıran bir oluşum.
İnsanlar neyi talep ediyorsa oraya daha fazla kazanç sağlatıyor.
Adsense üzerinden kazanç youtuberlikte vardır. Görsel üretme becerisi varsa hiç yazı yazmanın anlamı yoktur.
Yapılan işin doğasına da bağlı olacaktır.
Herkese başarılar ve bol kazançlar.
Tabi YouTube çok çok daha iyi AdSense kazançları açısından.
SilBloga instagramda paylaş botunu nasıl ekleyebiliriz?
YanıtlaSilBir yerde koduna rastladım. U<un karışık olması nedeni ile eklemedim.
Teşekkürler.
Bildiğim kadarıyla bu pek mümkün değil. Add this gibi sistemler yapmışsa bilemem.
SilWordpress altyapısına geçmeseydim. Kullanmak isteyeceğim bir bilgi. Yazı için teşekkürler.
YanıtlaSilBen teşekkür ederim yorumunuz için.
SilAbi merhaba. Şimdi ben bloguma banner eklemek istiyorum. Mesela senin banner'ında hani "blogtecrubem" yazıyor ya. işte öyle bir banner eklemek istiyorum. Ama en yukarı gadget ekleyemiyorum çünkü gadget alanı yok. blogum deneme için açılmış bişi. Önce düzenlicem sonra gerçek bloguma temayı aktarıcam.
YanıtlaSilhttps://jkhsfkjgaskfksafkjsagf.blogspot.com/ adresinden bloguma girip bakabilirsin abi. Bende sadece böyle çubuk var ama en üstüne , internetten gadget ekleme yöntemi ile gadget alanı ekledim. Ve kendi yaptığım fotoğrafı yerleştirdim. Bu seferde o çubuk bozuluyor bi haller oluyor. Yani kısacası bana bi yardım lazım ya. Hani eğer istersen tema kodlarını atayım ne istersen yapayım ama nasıl yapıldığını söylersen acayip sevap işlemiş olcaksın. 1 haftadır bu sorunu çözmeye çalışıom ama yapamadım.
Merhabalar, bu şekilde de gayet güzel ama. Gadget alanı eklemenize gerek yok. Float:left şeklinde olan header kısmını center olarak değiştirip logoyu üst kısma alabilir daha sonra da arkaplanı değiştirerek istediğiniz sonuca ulaşabilirsiniz. Yani işiniz CSS kodları ile.
SilAbi nasıl yapıldığını söylermisin detay verirmisim lütfenn. Bu bilgigüzel ama nasıl uygularım?
SilHeader Wrapper kısmında logo, menü, arama kutusu aynı div tagının içinde yer alıyor. Burada logo kısmını ayırıp üst kısma yerleştirmeniz ve CSS kodlarında ilgili düzenlemeyi yapmanız gerekir. (https://i.hizliresim.com/y6Zm37.png) bu kısımdan bahsediyorum. Kodlarda gördüğünüz gibi container row tagının içinde yer alıyor hepsi. Bu kısımdan header logo kısmını çıkartıp container row un üstüne ekleyin. Daha sonra temayı kaydedip kontrol ettiğinizde muhtemelen logo menünün üstünde görünecektir. Daha sonra sağ tıklayıp incele seçeneği ile dilediğiniz alanın CSS kodları üzerinden gerekli oynamayı yapabilirsiniz.
SilAynı sorunu bende yaşıyorum ve sizin dediklerinizi yaptım ama anlayamadım yani bir tek header logo kısmını yukarı aldım tamam ama, yukarı gitmedi sola kaydı benimkinde. Diğer css ile alakalı yeride anlayamadım. Bence bu konu ile ilgili bir yayın yapmalısınız. Bir çok kişi bende dahil bu sorunu yaşıyor bence.
YanıtlaSilHarbiden ya , bu konu ile ilgili açık bir yayın yapsan olur mu abi. Css yi yapamadım.
SilYukarıdaki bahsettiğim yöntemi uyguladığınızda zaten logo bir üst kısma taşınmış olacaktır. Ardından CSS kodları arasında float:left şeklinde bir kod olması gerekiyor, bunu center olarak düzelttiğinizde logo ortada görünecektir. Daha sonra logo yani header için background kodu ekleyip arka planı renklendirecek ve işlemi tamamlamış olacaksınız. Bu durum tek bir tema için söz konusu olduğundan ayrı bir içerik olarak paylaşmam pek faydalı olmayacaktır.
SilMerhaba,sitenizi yeni takip etmeye başladım. Gerçekten hoş. Belki siz bana yardımcı olabilirsiniz. Benim harika bir web sitesi temam var ancak temamın ana sayfasındaki fotoğrafların boyutunu büyütmek istiyorum. Mesela sizinki gibi kocaman olmasada sizinkine benzer büyüklükte kare yapmak istiyorum. Bu konuda bilgini varsa yardım eder misiniz?
YanıtlaSilMerhabalar, konu dışı sorularınız için Blogger Yardım sayfasını kullanırsanız sevinirim. Post body img için eklenmiş olan CSS kodlarına ulaşıp width ve height değerlerini yükseltirseniz görseller daha büyük görünecektir.
Silteşşekkürler. Ancak ben böyle bir sayfanızın olduğunu bilmiyordum. Yindede sağolun
Sil