 |
| Blogger yayınlarını farklı sayfalara bölme |
Merhaba dostlarım, Blogger ile ilgili nadir rastlanabilecek bir konudan daha bahsetmek istedim bu yazımda, Blogger yayınlarını farklı sayfalara nasıl bölebiliriz?
Bir önceki yazımı bu konuya canlı örnek olsun diye paylaşmıştım. Eğer canlı olarak sayfaların nasıl bölündüğünü incelemek isterseniz "Aksiyon severler için 3 film önerisi!" başlıklı yazımı inceleyebilirsiniz.
 |
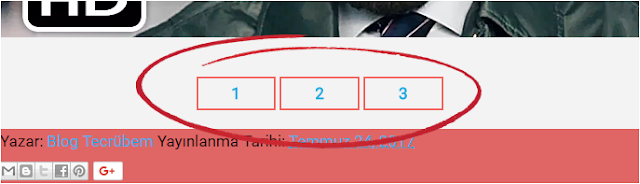
| Blogger yayınlarını farklı sayfalara bölme |
Yukarıda yer alan resimde gördüğünüz gibi bu kod sayesinde bir yayın sayfasını kendi içinde 3 sayfaya bölebilirsiniz.
Daha önce hiç dikkatinizi çekti mi bilmiyorum ama buna benzer yöntemler genelde haber sitelerinde kullanılır, özellikle görsel içerikler paylaşırken. Tabi o sitelerde daha kapsamlı kodlar yer alıyor.
Blogger'a nasıl eklenir?
Yapacaklarımız oldukça basit. İlk olarak Blogger kullanıcı panelinden sol tarafta yer alan sekmelerden Tema daha sonra HTML Düzenle seçeneklerini seçiyoruz. Kodların yer aldığı sayfada Ctrl F yarımıyla aşağıdaki kodu buluyoruz.
<head>
Bulduğumuz bu kodun hemen altına aşağıdaki kodları ekliyoruz.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
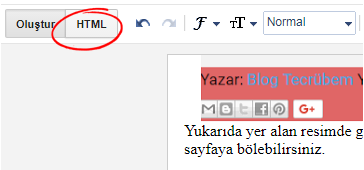
Daha sonra temamızı kaydedip çıkıyoruz. İkinci aşamada ise hangi yayını sayfalara bölmek istiyorsak eğer, o yayının düzenleme sayfasında hemen sol üst köşede olan HTML bölümüne tıklayıp aşağıdaki kodları ekliyoruz.
Kodlar:
<style>Eklediğimiz bu kodların içinde kırmızı renkle yer alan 3 kısmın her biri yayın içerisinde ki bir sayfanın alanı. Bu üç alana içeriklerinizi ekleyip yayını paylaşabilirsiniz.
.post-pagination {
margin: 20px auto;
text-align: center;
width: 100%;
}
.button_1, .button_2, .button_3 {
border: 2px solid #f4655f;
font-weight: 900;
padding: 6px 36px;
color:#f4655f;
transition:ease 0.69s !important;
}
.button_1:hover, .button_2:hover, .button_3:hover {
background: none repeat scroll 0 0 #f4655f;
color: #fff;
text-decoration: none;
}
</style>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.button_1').click(function(){
jQuery('.content_1').fadeIn('slow');
jQuery('.content_2').fadeOut('fast');
jQuery('.content_3').fadeOut('fast');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_2').css('background','#fff');
jQuery('.button_2').css('color','#F4655F');
jQuery('.button_3').css('background','#fff');
jQuery('.button_3').css('color','#F4655F');
return false;
});
jQuery('.button_2').click(function(){
jQuery('.content_1').fadeOut('fast');
jQuery('.content_2').fadeIn('slow');
jQuery('.content_3').fadeOut('fast');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_1').css('background','#fff');
jQuery('.button_1').css('color','#F4655F');
jQuery('.button_3').css('background','#fff');
jQuery('.button_3').css('color','#F4655F');
return false;
});
jQuery('.button_3').click(function(){
jQuery('.content_1').fadeOut('fast');
jQuery('.content_2').fadeOut('fast');
jQuery('.content_3').fadeIn('slow');
jQuery(this).css('background','#F4655F');
jQuery(this).css('color','#fff');
jQuery('.button_1').css('background','#fff');
jQuery('.button_1').css('color','#F4655F');
jQuery('.button_2').css('background','#fff');
jQuery('.button_2').css('color','#F4655F');
return false;
});
});
</script>
<div class="content_1">
1.Sayfada görünecek olan içerikler bu kısma
</div>
<div class="content_2" style="display: none;">
2.Sayfada görünecek olan içerikler bu kısma
</div>
<div class="content_3" style="display: none;">
3.Sayfada görünecek olan içerikler bu kısma
</div>
<div class="post-pagination">
<a class="button_1" href="#">1</a>
<a class="button_2" href="#">2</a>
<a class="button_3" href="#">3</a>
</div>
Sonlar...
Bu işlemi yaparken ilk olarak içeriğinizi hazırlamak daha iyi olur aslında. Örneğin ben bir önceki paylaştığım içeriği normal bir yayın gibi hazırladım. Daha sonra yukarıda yer alan kodları aralara ekleyerek yayınımı paylaştım. Oldukça hoşuma giden bir konuydu bu. Umarım sizin de hoşunuza gider. Konuyla ilgili sorularınız olursa yorum yaparak bana bildirebilirsiniz.


O yazını okudum. Diğer iki film nerde diye yazının sonuna bakıyorum bende. Baktım, bölmüşsün. Blog Tecrübem yine yapmış yapacağını dedim 😀
YanıtlaSil:) Teşekkür ederim :)
SilÖğrenmek güzel şey, ilk defa gördüm. Hoşuma gitti. Çok uzun bir yazı yazarsam kullanmak için kodları "note pad" dosyası olarak kaydettim. :) Yararlı, kullanışlı bir paylaşım olmuş teşekkürler.
YanıtlaSilRica ederim, tabi uzun yazılar için kullanışlı olacaktır...
SilO yayını gördüm ve bekledim :) sonunda yeni bir öğreti geldi. Eline sağlık.
YanıtlaSil:) Teşekkür ederim...
SilHocam emeğinizesağlık bir önceki yayında da gördüm kullanışlı olarak bunu uyguayabilirim.
YanıtlaSilNuri Özkan -Kişisel Blog
nuriozzkan.com
Merhaba,
YanıtlaSil6 sayfa olarak bunu nasıl yapabiliriz?
Butonlar eklendi ama aktif olmadı.
1 ve 2 ya da 2 ve 3 arasında olan kodları artırarak dilediğiniz kadar sayfa oluşturabilirsiniz.
SilMerhaba ben yayınları ayırmak için değil de direk kendi sayfamı ayırmak istiyorum. Yani şu şekilde söyliyim : Anasayfamda 7 gönderiden sonra Diğer Yayınları Yükle seçeneği çıkıyor. Ben onun yerine 1 2 3 diye sayfa numaraları eklemek istiyorum. Sayfam : https://pcextraindir.blogspot.com/
YanıtlaSil