 |
| Blogger sosyal medya butonları |
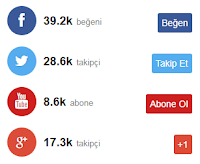
Daha önce kendi bloguma eklemek için böyle bir eklentiyi çok aramıştım. Ama adamakıllı bir şey bulamayınca kendim yapmak zorunda kalmıştım. Font Awesome ikonları ile sade bir eklenti oldu sanırım ama beğendim ve hala kullanıyorum. Tabi alternatifleri arttırmak adına sosyal medya butonlarının yer aldığı güzel bir eklentiye daha yer veriyorum bu yazımda. Geçtiğimiz günlerde karşılaştığım ücretsiz paylaşılan bir temadan çaldım desem yeridir.😊 Eklentinin görünümü bu şekilde:
 |
| Sosyal medya butonları |
Bir kaç düzenlemenin ardından gönül rahatlığı ile bloglarınızda kullanabilirsiniz. Yerleşim alanından dilediğiniz alan için Gadget Ekle seçeneğini tercih edin ardından açılan listede HTML/JavaScript'i tercih edin ve aşağıya eklediğim kodları ekleyip kaydedin.
<div class="social-counter">Düzenleme kısmına gelirsek; # işaretli alana sosyal medya hesaplarınızın linkini ekleyin. Kırmızı ile belirttiğim kısımlar ise sayaç alanı.
<a class="count facebook" href="#">
<div class="icon"><i class="fa fa-facebook"></i></div>
<p><span>34.2k</span> beğeni</p>
<p class="action-btn">Beğen</p>
</a>
<a class="count twitter" href="#">
<div class="icon"><i class="fa fa-twitter"></i></div>
<p><span>28.6k</span> takipçi</p>
<p class="action-btn">Takip Et</p>
</a>
<a class="count youtube" href="#">
<div class="icon"><i class="fa fa-youtube"></i></div>
<p><span>8.6k</span> abone</p>
<p class="action-btn">Abone Ol</p>
</a>
<a class="count google-plus" href="#">
<div class="icon"><i class="fa fa-google-plus"></i></div>
<p><span>17.3k</span> takipçi</p>
<p class="action-btn">Takip Et</p>
</a>
</div>
<style>
.social-counter{
padding: 0;
display: block;
}
.count{
display: block;
padding: 7px 0;
text-align: left;
transition: all 0.5s ease;
}
.count:hover{
background: rgba(0,0,0,0.033);
transform: scale(1.065);
}
.count .icon{
background: #aaa;
display: inline-block;
float: left;
color: white;
font-size: 22px;
margin-left: 5px;
text-align: center;
width: 45px;
height: 45px;
border-radius: 50%;
text-shadow: 0 0 3px rgba(0,0,0,0.2);
display: table;
}
.count .icon i{
display: table-cell;
vertical-align: middle;
}
.count p{
display: inline-block;
font-size: 13px;
color: #888;
margin: 11px;
}
.count p span{
color: black;
font-size: 18px;
font-weight: bold;
padding-right: 2px;
}
.count .action-btn{
float: right;
display: inline-block;
background: #aaa;
color: white;
padding: 3px 6px;
border-radius: 3px;
font-size: 14px;
margin: 11px;
}
.facebook .icon{background:#3b5999;}
.facebook .action-btn{background:#3b5999;}
.facebook .icon i{padding-top:2px;}
.twitter .icon{background:#55acee;}
.twitter .action-btn{background:#55acee;}
.twitter .icon i{padding-top:2px;}
.youtube .icon{background:#cd201f;}
.youtube .action-btn{background:#cd201f;}
.youtube .icon i{font-size:24px}
.google-plus .icon{background:#dd4b39;}
.google-plus .action-btn{background:#dd4b39;}
.google-plus .icon i{font-size: 18px; padding-top: 1px;}
.instagram .icon{background:#e4405f;}
.instagram .action-btn{background:#e4405f;}
.rss .icon{background:#f57d00;}
.rss .action-btn{background:#f57d00;}
.social-counter-2 .linkedin, .linkedin .icon,.linkedin .action-btn{background:#0077B5}
.social-counter-2 .vimeo, .vimeo .icon,.vimeo .action-btn{background:#1ab7ea}
.social-counter-2 .vk, .vk .icon,.vk .action-btn{background:#4c75a3}
.social-counter-2 .tumblr, .tumblr .icon,.tumblr .action-btn{background:#34465d}
.social-counter-2 .pinterest, .pinterest .icon,.pinterest .action-btn{background:#bd081c}
.social-counter-2 .stumbleupon, .stumbleupon .icon,.stumbleupon .action-btn{background:#eb4924}
.social-counter-2 .reddit, .reddit .icon,.reddit .action-btn{background:#ff5700}
.social-counter-2 .yelp, .yelp .icon,.yelp .action-btn{background:#af0606}
.social-counter-2 .weibo, .weibo .icon,.weibo .action-btn{background:#df2029}
.social-counter-2 .producthunt, .producthunt .icon,.producthunt .action-btn{background:#da552f}
.social-counter-2 .whatsapp, .whatsapp .icon,.whatsapp .action-btn{background:#25D366}
.social-counter-2 .vine, .vine .icon,.vine .action-btn{background:#00b489}
.social-counter-2 .slack, .slack .icon,.slack .action-btn{background:#3aaf85}
.social-counter-2 .dribbble, .dribbble .icon,.dribbble .action-btn{background:#ea4c89}
.social-counter-2 .flickr, .flickr .icon,.flickr .action-btn{background:#ff0084}
.social-counter-2 .behance, .behance .icon,.behance .action-btn{background:#131418}
.behance .icon i{font-size:18px;}
.social-counter-2 .foursquare, .foursquare .icon,.foursquare .action-btn{background:#f94877}
.social-counter-2 .snapchat, .snapchat .icon,.snapchat .action-btn{background:#FFFC00}
.snapchat .icon i{font-size:24px;text-shadow: -1px 0 black,0 -1px black, 1px 0 black, 0 1px black}
.snapchat .action-btn{text-shadow: 0 0 1px black}
</style>
Tüm yapılması gerekenler bunlardı. Otomatik olarak sosyal medya hesaplarından sayıları çeken bir eklenti değil ama idare eder diye düşünüyorum. Sorularınızı olursa yorum yaparak bildirebilirsiniz. Bu arada kendi yaptığım hover efektli sosyal medya butonları eklentisine göz atmak isterseniz ⇢ Hover efektli sosyal medya butonları eklentisi

Sayaçlarda otomatik olursa muhteşem olurmuş. Yine de elinize sağlık güzel bir eklenti olmuş.
YanıtlaSilEvet, çok güzel olurdu. Teşekkür ederim..
Silsüper
YanıtlaSilTeşekkürler...
SilSayaçları maalesef otomatik olarak çekemiyoruz. Yani en azından deneyimlerim sonucu bu :)
YanıtlaSilçok güzel bir eklenti olmuş, tekrar inceleyeceğim :)
YanıtlaSilBir temada görmüştüm bu eklentiyi ve kullanmak istemiştim. Güzel de bir animasyona sahipti. Sonra gerekli kodları bulamadım ve kullanamadım. Kullanmakta olduğum temanın kendisinde olan sosyal medya eklentisine de çok benziyor. Bazen sosyal medya eklentisi ilgili mesajlar alıyorum hâl böyle olunca ne yazık ki paylaşamıyorum. Artık bir daha soracak olanları sizin yazınıza yönlendiririm.
YanıtlaSilGüzel eklenti gerçekten. Teşekkür ederim Semih değerli yorumun için.
Silİnstagramda olasaydı ya :(
YanıtlaSilEkledim, ilgili kodlar şu bağlantıda https://docs.google.com/document/d/1pRugdymKOJOo1godpt2RAH9uhpQ9ws45Qb7ZskquiHw/edit?usp=sharing
SilBen siteme ekledim ancak iconlar gözükmüyor, sebebi nedir acaba ? Yardımcı olursanız sevinirim, teşekkürler.
SilBlog temanız yeni versiyon fontawesome kodlarına sahip. fa fa-facebook vb yazan tüm yerleri fab fa-facebook olarak değiştirirseniz, sorununuz sanırım çözülecektir.
SilCok kullanışlı
YanıtlaSilTeşekkürler yorumunuz için.
SilMerhaba,
YanıtlaSilBlog temanız yeni versiyon fontawesome kodlarına sahip. fa fa-facebook vb yazan tüm yerleri fab fa-facebook olarak değiştirirseniz, sorununuz sanırım çözülecektir.
Bunu uyguladım fakat çözülmedi.
Bloğun adresi şu
YanıtlaSilhttps://www.kadikoygitarkursum.com/