 |
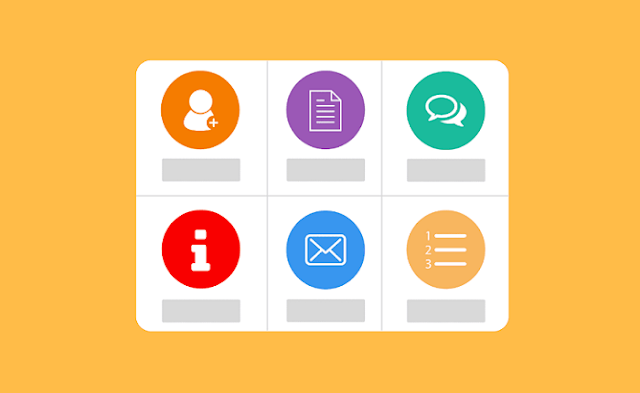
| Blogger için ikonlu sidebar menüsü |
İçeriğine gelecek olursam; blogu takip etme, toplam yazı sayısı, toplam yorum sayısı, hakkımda, iletişim ve site haritası bölümlerinden oluşmakta. Dilerseniz de bu bölümleri değiştirebilirsiniz.
 |
| Önizleme |
Eklenti Kurulumu
- Blogger panelinden "Yerleşim" seçeneğine tıklayın ve eklentiyi nereye eklemek istiyorsanız oradaki "Gadget Ekle" seçeneğine tıklayın.
- Karşınıza gelen menüden "HTML/Javascript'i" seçin ve yine karşınıza gelen ekranın "İçerik" kısmına aşağıdaki eklenti kodlarını kopyalayıp yapıştırın. Ve son olarak kaydedin.
Eklenti Kodları
<style>
#ketnoi{margin:0 0 -5px;width: 100%;box-sizing: border-box;display: inline-block;position: relative;color: #333;line-height: normal;text-align: center; border: 1px solid #eee;font-weight: 700;font-size:14px}
#ketnoi a{color:#333}
#ketnoi-col-1{width: 33.3333%;float: left;}
#ketnoi-col-1 span,#ketnoi-col-1 p{margin:0;padding:0}
.ketnoi-icon{display: block;width: 50px;height: 50px;line-height: 50px;text-align: center;background: #333;color: #fff;margin: 0 auto 5px;border-radius: 100%;transition: .3s;font-size: 22px;}
.ketnoi-facebook,.ketnoi-post,.ketnoi-comments,.ketnoi-gioi-thieu,.ketnoi-lienhe,.ketnoi-dieu-khoan{padding: 10px 0;}
.ketnoi-facebook,.ketnoi-post,.ketnoi-comments{border-bottom: 1px solid #eee}
.ketnoi-post,.ketnoi-lienhe{border-left: 1px solid #eee;border-right: 1px solid #eee;}
.ketnoi-facebook i{background: #f57d00}
.ketnoi-post i{background:#9b59b6}
.ketnoi-comments i{background:#1abc9c}
.ketnoi-gioi-thieu i{background:#fa0101}
.ketnoi-lienhe i{background:#3897f0}
.ketnoi-dieu-khoan i{background:#f9b65f}
</style>
<!-- Có th? l?y widget c?a tru?ng blogger n?u thích =)) -->
<div id='ketnoi'>
<div id='ketnoi-col-1'>
<div class='ketnoi-facebook'>
<a href="https://www.blogger.com/follow.g?view=FOLLOW&blogID=1234567890" target="_blank" rel="nofollow"><i class="fa fa-user-plus ketnoi-icon"></i><span>384</span><p>Takip Et</p></a>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-post'>
<i class="fa fa-file-text ketnoi-icon"></i><span><script style="text/javascript">function showpostcount(t){document.write(parseInt(t.feed.openSearch$totalResults.$t,10))}</script><script src="/feeds/posts/default?alt=json-in-script&callback=showpostcount"></script></span><p>Toplam Yazı</p>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-comments'>
<i class="fa fa-comments ketnoi-icon"></i><span><script style="text/javascript">function numberOfComments(e){document.write(e.feed.openSearch$totalResults.$t)}</script><script src="/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></span><p>Yorum</p>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-gioi-thieu'>
<a href="eklemek istediğiniz link" target="_blank"><i class="fa fa-address-card ketnoi-icon"></i><p>Hakkımda</p></a>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-lienhe'>
<a href="eklemek istediğiniz link" target="_blank"><i class="fa fa-envelope ketnoi-icon"></i><p>İletişim</p></a>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-dieu-khoan'>
<a href="eklemek istediğiniz link" target="_blank"><i class="fa fa-list-ol ketnoi-icon"></i><p>Site Haritası</p></a>
</div>
</div>
</div>
Bu içerik Semih Keçecioğlu - Kişisel Blog adlı blogun yazarı Semih Keçecioğlu tarafından Blog Tecrübem için hazırlanmıştır.

Kullanışlı bir eklentiye benziyor, ellerinize sağlık :)
YanıtlaSilYorumunuz için teşekkürler. Evet kesinlikle kullanışlı.
SilDenedim ama hakkımda iconu doğru görünmüyor. Sade ve güzel bir eklenti olmuş.
YanıtlaSilKodlar arasından "fa-info" yerine "fa-address-card" yazıp deneyin bir de.
Silyapamadım yardımcı olursanız sevinirim
YanıtlaSilAslında her şeyi açık bir şekilde anlattığımı düşünüyorum. Tam olarak neyi yapamadınız.
SilSite id nerden bula bilirim?
YanıtlaSilBlogger yönetim paneline giriş yaptıktan sonra url kısmında yer alan rakamlar blogID olarak geçer.
Sil