 |
| Blogger açılır menü eklentisi |
Blogger (blogspot) blogları için kullanılabilecek çok şık bir eklentiyi sizlerle paylaşmak istedim, açılır menü eklentisi. Yalnız bu eklenti biraz farklı. Bu eklenti için JavaScript ya da farklı bir kod eklemek gerekmiyor. Sadece eklenti olarak ekleyip, gerekli düzenlemeleri yapmak yeterli. Bu da oldukça kolaylık sağlıyor.
Daha önce paylaştığım bir yazıda "Sayfalar" eklentisinden bahsetmiştim. Blogger'ın bu hazır eklentisi sayesinde blogumuzu kategorilere ayırıp daha kolay içeriklere ulaşılmasını sağlayabiliyorduk. Yalnız bu eklentide, sekmeler sadece bir tane olabiliyordu. Ama bu açılır menü eklentisi sayesinde açılır menü oluşturabiliyoruz ve ayrıntılı olarak kategorilere ayırabiliyoruz.
Açılır menü eklentisi Blogger'a nasıl eklenir?
1. İlk olarak Blogger kullanıcı panelinde sol tarafta yer alan "Yerleşim" sekmesine tıklayın.
2. Açılan "Gadget" alanında, açılır menüyü eklemek istediğiniz alan için "Gadget ekle" ye tıklayın ardından açılan küçük pencerede "HTML/JavaScript" seçin ve aşağıda yer alan kodları ekleyin.
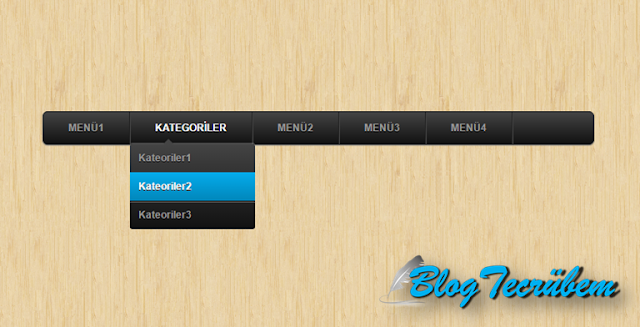
<style>3. Son olarak eklentiyi (widget) kaydedin ve blogunuzu kontrol edin.
/*------ CSS3 açılır menü eklentisi ---------*/
#mbt-menu, #mbt-menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#mbt-menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
}
#mbt-menu:before,
#mbt-menu:after {
content: "";
display: table;
}
#mbt-menu:after {
clear: both;
}
#mbt-menu {
zoom:1;
}
#mbt-menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#mbt-menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#mbt-menu li:hover > a {
color: #fafafa;
}
*html #mbt-menu li a:hover { /* IE6 only */
color: #fafafa;
}
#mbt-menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#mbt-menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#mbt-menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#mbt-menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#mbt-menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#mbt-menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#mbt-menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#mbt-menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#mbt-menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#mbt-menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#mbt-menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#mbt-menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#mbt-menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
</style>
<ul id="mbt-menu">
<li><a href="#">MENÜ1</a></li>
<li>
<a href="#">KATEGORİLER</a>
<ul>
<li><a href="#">Kateoriler1</a></li>
<li><a href="#">Kateoriler2</a></li>
<li><a href="#">Kateoriler3</a></li>
</ul>
</li>
<li><a href="#">MENÜ2</a></li>
<li><a href="#">MENÜ3</a></li>
<li><a href="#">MENÜ4</a></li>
</ul>
Kodların arasında kırmızı renkle belirttiğim 960, menünün genişliği. Bunu temanızın genişliğine uygun olarak düzenlemelisiniz. Ayrıca kodların en sonunda yer alan yeşil renkli kelimeler menüde görünecek olan sekmeler. Ve mavi renkle belirttiğim # yerine de linkleri eklemeyi unutmayın. Takıldığınız yerler olursa yorum yaparak bana bildirebilirsiniz.
✋Bu içerik Kişisel Blog - BlogTecrübem tarafından hazırlanmıştır.


Allahım bambaşka bir dil bu, kesinlikle öğrenmem gereken :)
YanıtlaSilElinize sağlık,
Güzel ve faydalı eklenti..Hem de uygulaması çok kolay..teşekkürler
YanıtlaSilAynen eklenti olarak basit bir şekilde ekleyebiliyoruz. Rica ederim..
Siloturup çalışmalıyım galiba bunu denemek için:)))
YanıtlaSilpaylaşım için teşekkürler..
Hocam menüyü siteye ekleyince yama gibi oldu, sitemintemasıyla renkleri uyuşmadı, menü arkaplan rengini nasıl değiştirebilirim?
YanıtlaSilbackground-image: linear-gradient(#444, #111); bu kodda olan 444 ve 111 değerleri yerine istediğiniz renklerin kodunu girebilirsiniz. Üstten ve alttan iki renk ekleyip 3 boyutlu görünüm verebilirsiniz. Ayrıca çizgi rengi içinde border: 1px solid #222; deki 222 değerini de değiştirin. Renk kodları için bu siteden faydalanabilirsiniz -> http://html-color-codes.info/
Silteşekkürler hocam. Bir sorum da blogumda bulunan .tr uzantısı. Bunu kaldırmak istedim ama bu seferde bir süre sonra sitem çok yavaşladı. bir öneriniz var mı bunun için?
SilRica ederim. ".tr" uzantısını ben de blogumdan kaldırdım. Her hangi bir sorun yaşamadım açıkçası. Blogunuzun adresi nedir?
Silhttp://turkilizce.blogspot.com.tr hocam, sitenizde ki script kodlarını ekledim, ekleyince site açılmıyor, açılması çok yavaşlıyor. ama kodları kaldırınca tekrar düzeliyor. Öncesinde böyle bişey olmuyordu ama dün olmaya başladı
SilHasan bey ben biraz önce verdiğiniz linke tıkladım tr gözükmedi.. haber vereyim dedim..
Silewt, problemi buldum, benm tarayıcıda varmış, brz önce bura ki bir linke de tıkladım .tr den yönlendirme yapmadı, o zamn farkettim, tarayıcıda problem olduğunu, bende tekrardan ekledim.
SilHalletmenize sevindim Hasan bey
SilMerhabalar, ben blogunuzu kontrol ettim Hasan Bey, sevgili Momentos'un dediği gibi tr yok ve herhangi bir sorun göremedim. tarayıcıdan halletmişsiniz, sevindim..
Silteşekkürler hocam, farkettim takip etmiştiniz, bunun için de ayrıca teşekkür ederm.
SilBen de silmek isterim o uzantıyı.. nasıl yapacağız Blog Tecrübem?
YanıtlaSilblogunuza girdikten sonra, sırasıyla "Şablon => HTML yi düzenle" seçeneklerine tıklayın. açılan sayfada ctrl+f yaparak "head" ı aratın, zaten büyük ihtimal en üstlerdedir. Orada Head etiketinin altına Script kodlarını yapıştırmanız lazım. Kodları sitede arayıp bulamadım. başaka sitenin linkinide atmak istemiyorum. Eğer site de varsa hocam gelince yardımcı olur size
SilÇok teşekkür ederim :)
SilBu konuyla ilgili bir içerik paylaşmadım henüz. Yakın zamanda paylaşırım. Ama konuyla ilgili içerik paylaşan bir site varsa, Hasan Bey tabi ki linkini ekleyebilir buraya benim için bir mahsuru yok.
SilYayinizi bekleyeceğim
YanıtlaSilHıcamız da izin verdiğine göre yardımcı olayım hemen. buyrun ben burdaki siteden aldım script kodlarını. siteye girince anlatıyor zaten nasıl yapmanız gerektiğini
Silhttp://blogger-tr-kaldirma.blogspot.com/
:) Teşekkürler Hasan bey.. hemen bakıyorum
SilRica ederim, inş yardımcı olabilmişimdir. Bu arada hesap ismini değiştiğimden isim farklı görünebilir
SilEvet evet.. oldunuz Hasan bey.. ikinize de teşekkür ederim :)
Silmrb hocam, üstteki temayı siteye ekledim fakat mobilden girince o tema görünmüyor, yardımcı olabilirmisiniz?
YanıtlaSilsizin sitenizi mobilden kontrol ettim, sizin ki gibi nasıl yapabilirim ?
YanıtlaSilÜstteki menü barın mobilde görünmesi için temanın mobil uyumlu olması gerekir. Bunun yerine Sayfalar eklentisini kullanabilirsiniz. Ben Blogger'ın hazır mobil temasını kullanıyorum. Bunu şablon kısmından ayarlayabilirsiniz. Ayrıca Sayfalar eklentisini de kullanıyorum.
SilHocam bende blogger ın temasını kullanıyorum. Ama dediğiniz gibi ilk girişte (mobilde) üstte ki açılır menüde sayfalar kısmı çıkıyor. bunu şablondan nasıl ayarlayabilirim hocam?
SilBen kontrol ettim şimdi blogunuzu, masaüstü görünümü aktif mobilde ve herhangi bir sorun yok. Masaüstünde nasıl görünüyorsa mobilde de aynı şekilde görünüyor. Şablon sekmesinden mobil görünümü de ayarlarsanız benim blogum ki gibi bir görünüm elde edebilirsiniz.
SilHocam mobil görünümünü ayarlayamadığımdan dolayı masa üstü görünümü aktif ettim. mobil görünümünü açınca sizinki gibi açılır menü açılıyor ama açılır menüde, bloğumun yan sekmesinde bulunan sayfalar adlı kategoride yer alan başlıklar var. Yani benm açılır mnü için en üste eklediğim başlıklar mobil de açılır menüde görünmüyolar.
SilMobil tema da görünmez bu açılır menü eklentisi. Görünmesi için mobil tema seçeneklerinden "Özel" seçeneğini deneyin. Burada da görünmezse, özel olarak mobil temanın düzenlenmesi gerekir..
Silözel seçeneği ile nasıl yapabilirim hocam, denedim ama olmadı
YanıtlaSilŞu görseli inceleyin.. http://i.hizliresim.com/dPo39V.png
Silhocsm o kısmını biliyorum, özel yapıncada olmuyor,
SilBlogger "sayfalar" eklentisini kullanmanızda fayda var...
Silnasıl yani hocam?
SilMerhaba, menü 4 ten sonra menü 5'i nasıl oluşturabiliriz?
YanıtlaSilMerhabalar, kodların sonunda yer alan menü2, 3, 4 ün yer aldığı kod satırını kopyalayıp, çoğaltarak menüde yer alan sekmeleri arttırabilirsiniz...
SilBenimde Mobil uyumlu temam var sadece html ye bikaç ekleme ile açılır menü yapamazmıyım acaba çünkü orjinal hali daha güzel
YanıtlaSilBlogunuzun linki nedir? Hangi temayı kullanıyorsunuz?
SilŞuan baska blog uzerinde oynama yapmaya calisiyorum https://heblehebele.blogspot.com.tr
SilAlt menü olarak eklemek istediğiniz bağlantı isminin başına _ koyarak deneyin.
Silhocam ben bunu ekleyince direkt gadgette görünüyor, menü yerinde yine eski menüm duruyor,
YanıtlaSilbu sorunu nasıl çözebilirim?
Kodlarda bir sorun yok. Adımları doğru uyguladığınızdan emin olun.
Silmerhaba,menüyü sayfamızda nasıl saga sola oynatabiliriz acaba.
YanıtlaSilMerhabalar, #mbt-menu kodunun altına margin-left, margin-right kodlarını ekleyip değer vererek, sağa sola oynatabilirsiniz. Örneğin sağa çekmek isterseniz margin-left:18px; şeklinde ekleme yapın. Buradaki 18 değerini azaltıp arttırarak dilediğiniz gibi konumlandırabilirsiniz.
Silçok teşekkürler
SilHocam zahmet olmazsa bir sorum daha olacak.Örnegin kategori1 den bir menü daha nasıl açarız.
SilŞu linki inceleyin lütfen (https://docs.google.com/document/d/1jjdhaI4rY9jcVBLC5LgYSqLYEG2EgsTaBT3d6-m_gM8/edit?usp=sharing)
SilHocam çok oldum biliyorum:)
SilBirde alt kategorileri kategorinin sağından nasıl çıkarabiliriz.
Estağfurullah, #mbt-menu ul ul kodunun altına float: right; kodunu eklemeyi deneyin.
SilHocam alt kategori 1 kategori 2 nin yanında çıkıyor.Alt kategori 1'i bir üste nasıl alacagız.
SilHocam gerek kalmadı kendim hallettim.Yardımlarınız için teşekkürler.
SilMerhaba benım de bir blogum var. Bu menüyü oluşturmak istiyorum. Nasıl durur acaba. www.maviayda.blogspot.com
YanıtlaSilMerhabalar, şu an ki görünümden memnun değilseniz deneyebilirsiniz.
SilHocam bir de bloga girdiyseniz mobildn girince en üstteki reklamı nasıl küçültebilirim yada kaldırabılırım
YanıtlaSilReklam boyutu olarak otomatik boyutlandırmayı tercih edin. Bu şekilde reklam boyutu otomatik olarak düzenlenecektir. Ama masaüstü görünümünde de pek hoş durmuyor açıkçası, tamamen kaldırabilirsiniz.
SilMErhaba web siteme (fotolarlaturkiye.blogspot.com) sol tarafa kodu yerleştirdim. menüler sağa doğru açılıyor. Aynı kodu sağ tarafa gadget yerleştiriyorum (orayada yurt dışı kategorileri koyacağım) ama ordada menü sağa açılıyor. sağ gadgettaki açılır menüyü sola doğru site içine doğru nasıl açabilirim, hangi kodu değiştirmem gerekiyor, çok teşk ederim.
YanıtlaSilen alttaki float:left; yazan yeri right yaptım olmadı. üst tarafta left:149px olan yerleri -149px yaptım bu sefer her iki gadgetta sola açıldı. Ben sol gadget sağa sağ gadget sola açılsın istiyorum tam olarak hangi kodu değişmem gerekli bi türlü bulamadım. Yardımı olursanız çok sevinirim. Şu anda sağ gadget yok eğer siteye bakarsanız, olmuyor diye eklemedim
Silreis menu olduda kodu girmeme ragmen rengı degişmiot
YanıtlaSilRenk kodları üst kısımda, dilediğiniz gibi düzenleyebilirsiniz.
SilLinki girmeme rağmen menüde gözükmüyor
YanıtlaSilüstad selamlar. siteye bunun gibi 2-3 css tane kod ekledim. menu görünüyor ama alt başlıklar yani kategoriler açılmıyor bu menu kodunda veya başka kodlarda da görünmüyor sebebi nedir bi yardımcı olursan sevinirim şimdiden teşekküler
YanıtlaSilMerhabalar, blogunuza baktım gayet güzel olmuş ve çalışıyor. Bir sorun göremedim. Sorun olan sitenin linkini paylaşabilir misiniz?
SilBu yorum yazar tarafından silindi.
YanıtlaSilMerhaba kardeşim çok güzel anlatmisin benim bir sorunum JavaScript mantiksal degisenlerle ilgili nerde aradimsa bulamadim bana yardimci olma imkanin varmi?
YanıtlaSilMerhabalar, maalesef bu konu hakkında bilgim yok.
Silmerhabalar, blogger notable temas kullanıyorum. menüler kolaylıkla eklendi fakat masa üstü görünümde menü başlıkları tam ortaya yerleşti(sola yanaşık olmasını istiyorum) ve yine mobil görünümde de sağa yanaşık olduğu için sayfa açıldığında tüm başlıklar gözükmüyor. genişlik ayarlarından denedim ama düzeltemedim.
YanıtlaSilMobil görünümü nasıl etkiler bilemedim, denemek lazım. Paylaşım için teşekkür ederim.
YanıtlaSil