 |
| Blogger'da menü ve kategoriler |
Wordpress veya farklı platformlarda yazıları belirli kategorilere ayırarak sayfa içinde listelemek mümkün. Yalnız Blogger'da bu işlemi farklı bir şekilde yapabiliyoruz. Yayınlara etiket ekleyerek onları kategorileştiriyor ve ardından etiketlerin linklerini menüye ekleyerek işlemi bitiriyoruz.
Blogger'da yayınlara nasıl etiket eklenir?
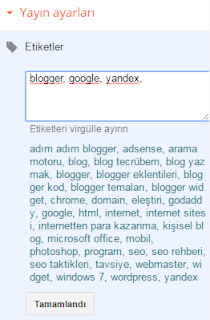
Yayınlara etiket eklemek oldukça basittir. İçerikleri hazırladığımız sayfada sağ tarafta yer alan "Yayın ayarları" kısmında yer alan "Etiketler" kısmında dilediğiniz etiketi ekleyebilirsiniz.
 |
| Blogger yayınlarına etiket ekleme |
Blogger'da menü nasıl oluşturulur?
Blogger'da menü oluşturmak için hazır olarak kullanıma sunulmuş "Sayfalar" eklentisinden faydalanacağız. Bu eklentiye dilediğimiz sayfanın ya da etiketin linkini ekleyerek blogumuzu daha kullanışlı bir hale getirebiliriz. Sayfalar eklentisini eklemek için;
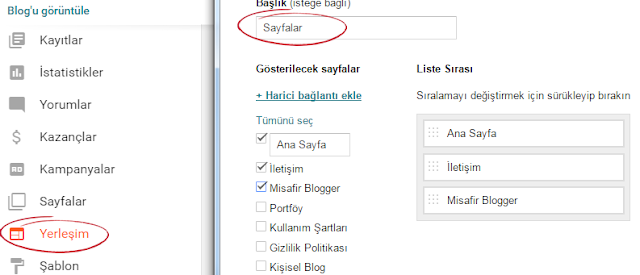
1. İlk olarak Blogger kullanıcı panelinde sol tarafta yer alan "Yerleşim" sayfasına ulaşın.
2. Ardından dilediğiniz alanda menü eklemek için "Gadget ekle" tıklayın ve "Sayfalar" eklentisini seçin.
3. Sayfalar eklentisini seçtikten sonra menüde görünmesini istediğiniz sayfaları seçin ve "+Harici bağlantı ekle" seçeneği ile de istediğiniz etiketin linkini ekleyin.
 |
| Blogger sayfalar eklentisi |
Dilediğiniz etiketin linkini de ekleyerek düzenleme işemini bitirdiğiniz Sayfalar eklentisini kaydederek işlemi bitirebilirsiniz. Bu işlemin ardından blogunuzun menü kısmını oluşturmuş olursunuz. Bu menü çubuğu aynı zamanda Blogger'ın mobil görünümlerinde de görünür. Canlı olarak incelemek için Blog Tecrübem'in menü kısmını inceleyebilirsiniz. Oluşturduğunuz bu Sayfalar eklentisini blogunuzda dilediğiniz bir yerde görünmesini sağlayabilirsiniz.
Yukarıya eklediğim resimde gördüğünüz gibi ben menü çubuğunun yatay bir şekilde sayfanın üst kısmında görünmesini istemişim. Bu eklentiyi sürükleyerek sağ kolona taşıyabilirsiniz. Sağ kolonda ise menü çubuğunda yer alan sayfalar alt alta görünecektir.
Sonlara doğru...
Bloglarınıza menü çubuğu ekleyerek yazılarınızı ya da sayfalarınızı kategorileştirebilirsiniz. Bu oldukça kullanışlı olacaktır ziyaretçileriniz için. Konuyla ilgili sorularınız olursa yorum yaparak bildirebilirsiniz.


Çok detaylı güzel bir anlatım olmus, bloga ilk başladığımda bunları öğrenmem zor olmuştu, şimdi de SEO ve kodları öğrenmeye çalışıyorum =) çok zorlarr.
YanıtlaSilKesinlikle büyük emek isteyen konular...
SilGüzel anlatım, yalnız ben kaç zamandır açılır menü yapmak istiyorum, onun hk. da detaylı yazarsanız sevinirim
YanıtlaSilTabi..
Silteşekkürler, anlatım çok sade ve kolay....
YanıtlaSilGüncelleme mi gedli acaba blogger'a ? Çünkü yayın ayarlarında etiket kısmı gözükmüyor?
YanıtlaSilMerhabalar, konuyla ilgili bir açıklama yok. Ayrıca kendi blogumda da böyle bir sorunla karşılaşmadım.
SilMetin rengini degisdigim zaman web sürümünde degismiyor Mobil surumde degisiyor nasil duzenleye bilirim.ayni şey genislikdede oluyor web surumde genislik degismiyor
YanıtlaSilBlogger ın kendi temalarını kullanıyorsanız veya mobil uyumlu olmayan temalardan kullanıyorsanız bu sorun gayet normaldir. Mobil uyumlu bir temada bu sorunu yaşıyorsanız eğer dilediğiniz alan için sağ tıklayıp incele seçeneği ile kodlar arasından düzenlemek istediğiniz css etiketini tespit edebilir ve HTML kısmında dilediğiniz gibi düzenleyebilirsiniz.
Silmerhaba,bir katogri altına,alt katagori nasıl ekliyoruz?
YanıtlaSilSelamlar, yazıda yer alan menü ve kategori sistemi Blogger'ın kendi eklentileriyle oluşturulmaktadır. Bahsettiğiniz menü ve alt menüyü özel kodlarla eklemeniz gerekiyor. Blogger CSS menü şeklinde aramalar yapabilirsiniz bunun için.
SilBir kategoride 200 yazı olduğunu varsayalım. İlgili etikete (kategori adına) tıkladığımızda 200 yazının sadece başlıklarının 10'ar 10'ar veya 20'şer 20'şer sayfalar halinde listelenmesi ve listeden tıkladığımız başlığa ait yazının okunması mümkün müdür?
YanıtlaSilTabi
SilÇoktan beridir bu işin çaresini arıyorum.
Sil