 |
| CSS ile görselleri tıklanamaz yapma |
Wordpress ve benzeri gibi sistemler için koda erişmek isteyenler;
pointer-events: nonekod burada, yazıyı sonuna kadar okumanıza gerek yok. Blogger kullanan dostlarım ise okumaya devam edebilirler.
Bildiğiniz üzere Blogger bloglarındaki yayınlara eklenen görsellerin görünümünde lightbox seçeneği mevcut.
 |
| Blogger Lightbox |
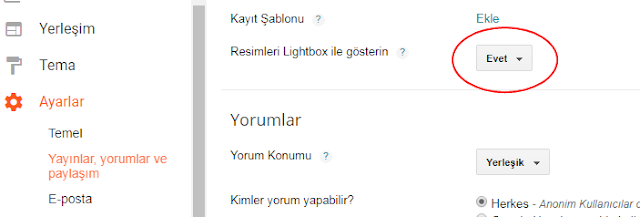
Görselde ki gibi Ayarlar kısmından lightbox seçeneğini aktif etmek mümkün. Aktif edilen bu seçenekle yayınlara eklenen görsellere tıklandığında slider gibi güzel bir görüntü ile resimler sayfadan ayrılmadan gösteriliyor.
 |
| Blogger Lightbox |
Lightbox seçeneği aktif olmadığı zaman ise görsellere tıklandığında, sadece görsel linki açılıyor. Bunun da açıkçası pek kullanışlı olmadığını belirtmek gerekir. Zaten lighbox kullanmıyorsak resimlerin de tıklanmasını istemiyoruz demektir. Ama maalesef tıklanıyor. Bunu engellemek tabi ki mümkün.
Her görsel eklediğimizde HTML kısmında;
<a href="TIKLANDIĞINDA-GİTTİĞİ-LİNK"><img src="EKLENEN-GÖRSEL-LİNKİ"/></a>
bu şekilde bir kod oluşuyor. Eğer görseli tıklanmaz yapmak istiyorsak kırmızı renkle belirttiğim kısmı silmemiz gerekiyor. Eskiden bu kısmı sildiğimizde Blogger otomatik olarak yeniden link ekliyordu. Şimdi de öyle mi bilmiyorum ama yine de her eklediğimiz resim için bu şekilde kodları silmemiz zaman kaybından başka bir şey değil.
İşte bu noktada ilk paragrafta yer verdiğim CSS kodu işimizi kolaylaştıracaktır. Peki bu kodu nasıl Blogger (blogspot) blogumuza ekleriz?
Yapılması gerekenler oldukça basittir dostlarım. Blogger kullanıcı panelimizden Tema ve ardından HTML Düzenle seçenekleri ile kodların yer aldığı sayfayı ulaşıyoruz. Daha sonra Ctrl F yardımıyla;
İşte bu noktada ilk paragrafta yer verdiğim CSS kodu işimizi kolaylaştıracaktır. Peki bu kodu nasıl Blogger (blogspot) blogumuza ekleriz?
Yapılması gerekenler oldukça basittir dostlarım. Blogger kullanıcı panelimizden Tema ve ardından HTML Düzenle seçenekleri ile kodların yer aldığı sayfayı ulaşıyoruz. Daha sonra Ctrl F yardımıyla;
.post-body imgkodunu bulmamız gerekiyor. Bulduğumuz bu kodun hemen altına ise;
pointer-events: nonekodunu ekliyoruz. Daha sonra değişiklikleri kaydedip blogumuzu kontrol edebiliriz. Eklediğimiz bu kodla birlikte Blogger yayınlarımızda ki (post) görseller artık tıklanamaz (unclickable) olacaktır.

merhaba size birşey tanışacaktım acaba size blog teması varsem onu üstüne iki ayrı gidget yeri ekleyebilirmsiniz lütfen yardımcı olumusunuz birde son paylaşımlarında 5 yada 7 gösteriyo en faz ben istiyorum 10 yada 15 olsun ama çıkmıyor bu teme bakıp düzeltme şans varmıdır
YanıtlaSilBu yorum yazar tarafından silindi.
SilMerhabalar, maalesef bu şekilde müdahalede bulunmak istemem. Teknik konularla ilgili sorularınız varsa Blogger Yardım adlı sayfamda paylaşabilirsiniz. İçerik sayısı ile ilgili sorununuzu ise Blogger kullanıcı paneli, Yerleşim alanından Blog Kayıtları gadgetini düzenle seçeneğini tercih ederek halledebilirsiniz.
SilTeşekkür ederim.
YanıtlaSilAbi şimdi ben bloguma banner koymak istiyorum ama senin temandaki gibi en yukarıya böyle. Onu nasıl yapcaz bilion mu? benim en üstte gadget yok koyamıyom
YanıtlaSilYerleşim alanından ekleyebilirsiniz. Eğer gadget alanı yoksa farklı kaynaklardan gadget alanı ekleme ile ilgili gerekli paylaşımlara ulaşabilirsiniz. Maalesef konuyla ilgili paylaşımım yok.
SilAbi hiçbir kaynak bulamadım hepside reklam koyuyor ve ben reklam koymak istemiyorum çünkü reklam tıklamalı oluyor. Bari bana bir kaynak söyle abi.En üste fotoğraf koymak istiom seninki gibi
SilHangi alandan bahsediyorsunuz anlamadım. Logo arkası header kısmı mı yoksa menü kısmının altında yer alan reklam alanı mı?
Silyok hani en üstte sizin böyle blogtecrubem yaziyo ya mavi renkli bi banner var ondan nasıl yapılıyor işte.
SilArka plandan bahsediyorsunuz. Background kodu ile ekleyebilirsiniz. Blogger background ekleme şeklinde arama yaparsanız ilgili içeriklere ulaşabilirsiniz.
SilMerhaba,güzel ve faydalı bir blogunuz var.Benimde blogger konusunda küçük tecrübem var.Onu paylaşabileceğim küçük bir blog kurmak istiyorum.Ama blogspotlu isimlerin çoğu kullanılmış.Yalnızca Blog Yurdum ve 1001 eklenti isminde iki blog kura bildim.Sizce bu iki isim iyi mi?İyi değilse bana blog ismi bulmamda yardımcı ola bilir misiz?(kullanılmayan)
YanıtlaSilMerhabalar, güzel yorumunuz için teşekkür ederim. Evet, maalesef gün geçtikçe bu sorun daha da artmaya devam edecek. Hatta bu iki blog ismini alarak siz de bu duruma vesile oldunuz. İsme göre hareket etmektense hayalini kurduğunuz proje, blog, web sitesine göre isim araştırmasına gitseniz daha sağlıklı olur. Karar verdiğiniz ismi özel alan adları satın alarak ta elde edebilirsiniz.
Silalan adi aldım ve siteye bağladım diyelim.Alan adının süresi bitince tüm emek çöpü mi gidiyor yoksa tekrar blogspot'a dönmek mümkün mü?Bu soru çoğu blogger gibi beni de endişelendiriyor.Bu yüzden blogspotla yola devam etmek istiyorum.1001 eklenti veya Blog yurdum sizce kötü mü?Blogumun konusu blogger eklentileri,temalar,seo bilgileri ve b. olacak.Blogda sadece maxş 300-400 yazi olacak.Fazla değil
SilAlan adının süresi bitince yeniden ücret ödemeniz gerekecek. Tabi ödemez ve iptal ederseniz başa dönersiniz. İsim konusunda dediğim gibi sizin karar vermeniz gerekir. Oluşturacağınız bloga ve paylaşacağınız içeriklere uygun olmalı.
SilHocam bloguna bi bakar mısınız?Sizce nasıl?Nasıl olmalı?
Silhttps://soz-dunyasi.blogspot.com/
Abi bloguma adsense onay verdi artık para kazanıyorum hatta dün 4tl kazandım. Ama abi benim temamda çok gadget yok ! . Gadget alanı nasıl eklenir. Bu çok önemli bir konu. Bununla ilgili bir paylaşım yapar mısın acil abi
YanıtlaSilHayırlı uğurlu olsun. Ben tabi paylaşırım da farklı kaynaklardan da kolayca ulaşabilirsiniz.
SilAbi başka kaynaklardan şöyle oluyo yapiom ama en üstte çıkıyor falan adam gibi anlatan maalesef yok. Ben sağ tarafa eklemek istiyorum ama hep yukarda oluyo bozuk oluyo... Adam gibi anlatabilecek bi sen geldin aklıma. Lütfen böyle bir yayın yap. Youtube de bile yok kimse adam gibi anlatmamış...
SilBlogunuzun linki nedir?
SilMerhaba, konuyu biraz geniş tutabilirdiniz ama güzel bir paylaşım
YanıtlaSilMerhabalar, teşekkür ederim.
Silmerhaba ben harikalar.tic temasını çok güzel modifiye ettim ancak telefona uyumlu değil. Nasıl mobil uyumlu yapabilirim?
YanıtlaSilTema kısmında yer alan mobil alanında gerekli düzenlemeleri yapabilirsiniz.
Sil