 |
| Blogger Atıf kısmına link ekleme |
Kendi bloguma da eklediğim ufak ve basit bir taktikten bahsetmek istedim bu yazımda. Blogger'ın tüm hazır temalarında atıf (attribution) kısmı bulunur. Bu kısım alt bilgi bölümünde widget olarak yer alır ve kaldırılması Blogger tarafından engellenmiştir. Tabi kodların arasından basit bir değiştirme ile bunu kaldırabiliriz. Ama ne kadar doğru olur bu bilemem.
 |
| Blogger Atıf |
 |
| Blogger Atıf |
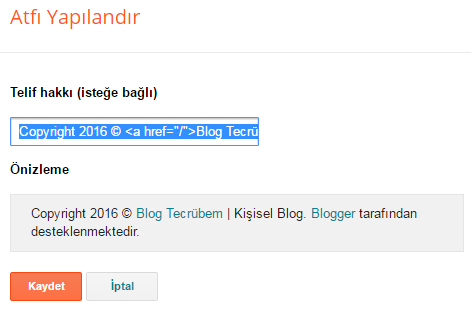
Yerleşim bölümünde yer alan Atıf widgetini düzenleye tıklayarak açılan sayfada boş olan yere istediğiniz atıf yazısını ekledikten sonra link vermek istediğiniz kelimenin yerine aşağıdaki kodu eklemek.
<a href="yönlendirmek istediğiniz url">Blog Tecrübem</a>Link vermek istediğiniz kelimeyi yukarıdaki gibi kodlar içine almanız yeterli olacaktır. Örneğin benim blogumda atıf kısmı;
"Copyright 2016 © Blog Tecrübem | Kişisel Blog. Blogger tarafından desteklenmektedir."
şeklinde görünmektedir. Bu şekilde görünmesi için eklediğim kod şu şekilde:
Copyright 2016 © <a href="/">Blog Tecrübem</a> | Kişisel BlogBu yazımda bu kadardı. Bir sonraki yayınlarımda Attribution yani Atıf kısmını kaldırma konusunu da paylaşacağım. Hatta yabancı sitelerden indirdiğiniz blog temalarına eklenen "footer-link", yani silindiği zaman otomatik olarak blogu başka sitelere yönlendirme kodu kaldırma konusundan da bahsedeceğim.

Güzel bir bilgilendirme olmuş. Elinize sağlık.
YanıtlaSilTeşekkür ederim.. bu arada blogunuz açılmıyor, sildiniz mi?
SilDomaini değiştirdim hocam. Sonu net olan uzantım com oldu. Bloğumu takip ederseniz beni çok mutlu edersiniz.
YanıtlaSilTakip ediyorum.. "ihtiyachanem.com" güzel alan adı, iyi tercih.
SilTeşekkürler.
YanıtlaSilMerhaba hocam güzel makale olmuş. bende blog siteme sizin sitenizdeki gibi bir alt bilgi ve arka plan yapmak istiyorum ancak internet de aramama rağmen bulamadım yardımcı olur musunuz rica etsem :)
YanıtlaSilMerhabalar, blogunuzda footer metni yer alıyor. Dilerseniz bu kısmı Yerleşim, Tema tasarımcısı kısmından düzenleyebilirsiniz. Ayrıca HTML düzenle seçeneği ile Ctrl f yardımıyla ulaştığınız .footer-outer kodunun altına background: #cecece şeklinde arka plan rengi de ekleyebilirsiniz. Görsel eklemek isterseniz baclground: url(RESİM LİNKİ) kodlarını kullanabilirsiniz.
SilHocam dediğinizi yaptım .footer-outer kodu yoktu kendim ekledim. Footer arka planı masaüstünde tam istediğim gibi çalıştı ancak mobilde yüksekliği bozuldu galiba üzerindeki tüm gadgetlerin arka planını siyah yaptı.
SilKodları silip tema tasarımcısını deneyebilirsiniz.
Sil