 |
| HTML buton kodu |
Blogger sayfaları içinde veya yayınların içinde buton yapmak oldukça basittir. Tabi alternatif buton kodları mevcut, birbirinden şık, güzel. Ama uzun uzun yazılmış, içerisinde script kodlarının yer aldığı butonları birden fazla kez Blogger sayfalarında veya yayın sayfalarında kullanmak, siteyi oldukça yavaşlatacaktır. Hatta sayfayı tekrar düzenlemek istediğinizde bile sorun yaşayabilirsiniz. Bu karmaşık kodların yerine HTML'de basit CSS kodları ile buton yapmak oldukça basittir. Ücretsiz Blogger temalarını listelediğim şu sayfada, oluşturduğum basit butonları test edebilirsiniz. Aşağıya da ekledim..
Bu gördüğünüz buton oldukça basit bir kod ile yapılır. Bu kod:
<button type="button">BUTON</button>şeklindedir. Bu koda eklemeler yapabiliriz tabi. Örneğin link ekleyelim.
<a href="http://blogtecrubem.blogspot.com/" ><button type="button">BUTON</button></a>Link eklemek istediğimizde de gereken kod bu şekilde. Ayrıca
target="_blank"koduyla da tıkladığımızda yeni bir sekmede açılmasını sağlayabiliriz.
<a href="http://blogtecrubem.blogspot.com/" target="_blank"><button type="button">BUTON</button></a>Tıkladığımızda yeni bir sekmede sayfa açan buton kodu da bunlardı.
Tabi biraz daha geliştirmek bizim elimizde. Aşağıda yanyana iki buton ekledim. Bu butonların kodları...
aşağıda yer almaktadır.
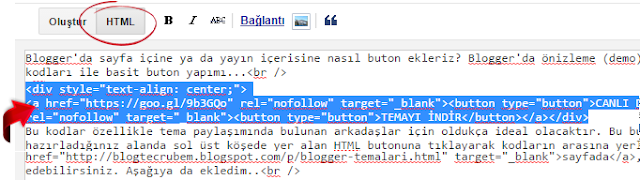
<div style="text-align: center;">Bu yan yana iki buton özellikle tema paylaşımında bulunan arkadaşlar için oldukça idealdir. Bu buton kodlarını eklemek için ise, aşağıdaki resimde gösterdiğim gibi...
<a href="canlı-demo-buton-linki-buraya" rel="nofollow" target="_blank"><button type="button">CANLI DEMO</button></a> <a href="temayi-indir-butonu-linki-buraya" rel="nofollow" target="_blank"><button type="button">TEMAYI İNDİR</button></a></div>
 |
| HTML buton kodu |
Yayınlarınızı hazırladığınız sayfada sol üst köşede olan HTML butonuna tıklayarak kodların arasına eklemeniz yeterli olacaktır. Konu ile ilgili sorularınız olursa yorum kısmından bana bildirebilirsiniz. Ayrıca bu konudan sonra "Bloggerlar için bilinmesi gereken basit HTML öğretisi" adlı yazımı da okumanızı tavsiye ederim.
Görsel açıdan daha zengin bir buton eklentisi için bu sayfayı inceleyebilirsiniz.
Görsel açıdan daha zengin bir buton eklentisi için bu sayfayı inceleyebilirsiniz.

Şuan bana gerekmiyor ama bazen makalelerimde link verme işlemleri oluyor belki onların bazılarında kullanabilirim. Lazım olabilecek bi şey yani. İlaveten Google Amca'da bunu arayan çok blogger vardır diye düşünüyorum.
YanıtlaSilGüzel ve sade bir anlatım olmuş, web tasarım bilgisi olmayan blog yazarları dahi alıp uygulayabilir. Teşekkürler...
Rica ederim, ben teşekkür ederim güzel yorumunuz için..
SilHem kolay hem de kullanışlı..herkesr lazım olabilir..link vermek yerine buton şeklinde yönlendirmek daha cazip..teşekkürler
YanıtlaSilKesinlikle, rica ederim..
Silnasıl yapıldığını hep merak ederdim öğrenmiş olduk teşekkürler :)
YanıtlaSilRica ederim :) umarım faydalı olmuştur..
SilAy bu kodlar öldürüyor beni :) Değerli bilgiler :) Teşekkürler :)
YanıtlaSilNotumuzu aldık :) Teşekkürler
YanıtlaSil:) Rica ederim..
SilGüzel bir yayın olmuş
YanıtlaSil