 |
| Blogger CSS |
Öncelikle bu işlemin oldukça basit olduğunu belirtmek isterim.
Yapacağımız işlemler CSS kodları ile sağlanacağı için ilk olarak Blogger kullanıcı panelimizden Tema ardından HTML Düzenle seçeneklerini tercih edelim. Açılan HTML kısmı şimdilik bir kenarda dursun.
Daha sonra yeni bir sekmede blogumuzu açıp, boyutunu veya rengini değiştirmek istediğimiz yazıyı seçiyoruz.
 |
| Benzer içerikler eklentisi |
Örneğin benzer içerikler eklentisinde yer alan başlıkların rengini ve boyutunu değiştirelim.
İlk yapmamız gereken değiştirmek istediğimiz metni seçip ardından İncele seçeneğine tıklamamız. Ardından hemen sağ tarafta ilgili kodlara ulaşmış oluruz. Burada;
color: #242424;Color metnimizin rengini, font-size ise metnimizin boyutunu belirmek için kullanılıyor. Hatta buradan deneme yanılma yöntemi ile en uygun değerleri de belirleyebilirsiniz.
font-size: 15px;
 |
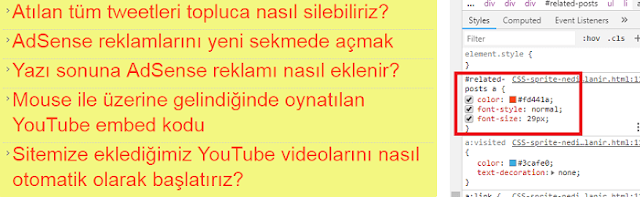
| CSS kodları |
Mesela deneme yanılma yöntemiyle yukarıda yer alan görseldeki gibi bir görünümü beğendim ve bunu bloguma uygulamak istiyorum diyelim. Karar kıldığım kodlar
color: #fd441a;bunlar. Şimdi bu kodları blogumuza ekleyerek işlemi sonlandıracağız. Ama nereye ekleyeceğiz?
font-size: 29px;
 |
| Blogger CSS |
Yukarıda yer alan görselde gördüğünüz gibi
#related-posts a
kodunun hemen altına eklememiz gerekiyor. Şimdi HTML kısmına tekrar geri dönebiliriz. Tema ardından HTML Düzenle seçeneği ile ulaştığımız sayfada, Ctrl F yardımıyla
#related-posts akodunu aratıyoruz.
 |
| Blogger HTML |
Yukarıya eklediğim görselde gördüğünüz gibi ilgili kodları bulduk ve şimdi dilediğimiz gibi düzenleyip blogumuzun temasını kaydedebiliriz.
Tüm yapmamız gereken bunlardı dostlarım. Google Chrome, Mozilla Firefox gibi internet tarayıcılarından düzenlemek istediğiniz metni mouse ile seçip sağ tıkladığınızda incele seçeneği ile ilgili kodlara ulaşmanız mümkün. Tarayıcılar üzerinde deneme yanılma yöntemiyle belirlediğiniz kodları daha sonra blogunuzun HTML kısmına kolaylıkla ekleyebilir ve düzenlemelerinizi kaydedebilirsiniz. Tabi bu kolaylık sadece metinlerin boyutları ve renkleri ile sınırlı değil. Daha nice düzenlemeleri bu kısımda deneme, yanılma yöntemiyle tespit edebilir ve kolaylıkla müdahale edebilirsiniz.

Benim de uzun uzun aradığım bir konu idi ilk blogumu açtığımda :)
YanıtlaSilBirçok sorunun çözümünde kullanılabilecek basit bir yöntem.
SilSağol Blog Tecrübem Ümit Baykara..
Sil