 |
| Blogger buton eklentisi |
Daha önce basit HTML kodları ile nasıl buton oluşturulur konusuna değinmiştim. O yazımda belirttiğim gibi;
<button type="button">BUTON</button>
Kodlarını HTML kısmına eklediğimizde;
Şeklinde bir buton görüntüsü elde edebiliyoruz.
 |
| Blogger buton eklentisi |
Blogger (blogspot) bloglarına nasıl buton eklenir?
İlk olarak Tema kısmına ulaşıp HTML alanında Ctrl F yardımıyla
]]></b:skin>kodunu bulmamız gerekir. Bulduğumuz bu kodun hemen üstüne ise;
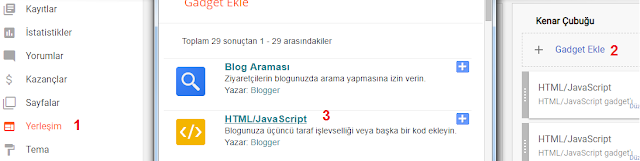
input.Buton {bu kodları ekleyip temamızı kaydediyoruz. Daha sonra ise Yerleşim kısmında dilediğimiz alan için Gadget Ekle seçeneği ile;
width: 100%;
padding: 10px;
height: 40px;
cursor: pointer;
font: normal normal 16px Helvatica, Arial, sans-serif!important;
font-size: 16px!important;
font-weight: 600!important;
font-style: normal!important;
background: #3cafe0;
color: #fff;
border: 1px solid #242424;
border-radius: 2px;
}
input.Buton:hover {
color: #fff;
background: #242424;
border: 1px solid #242424;
}
 |
| Blogger gadget ekle |
Aşağıda yer alan kodları HTML/JavaScript kısmına ekliyoruz.
<form>Son olarak eklentiyi kaydedip blogumuzu kontrol edebiliriz.
<input class="Buton" type="button" value="BUTON" onclick="window.location.href='BUTON-LİNKİ-BURAYA'" />
</form>
Düzenleme kısmına gelince; Eklediğiniz butonun rengini, kenar çizgilerini, mouse üstüne gelince görünen rengini, yazı şeklini ve diğer değerleri dilediğiniz gibi düzenleyebilirsiniz. En son kısımda mavi ve kırmızı renkle belirttiğim alanı da düzenlemeyi unutmayın. Sorularınız olursa yorum yaparak bildirebilirsiniz.

Blogunuzdan çok istifade ediyorum teşekkürler.
YanıtlaSilFaydalı olabiliyorsam ne mutlu bana. Ben teşekkür ederim değerli yorumunuz için.
SilMerhaba Link Kopyalama butonu benzeri bir kod nerede bulabilirim?
YanıtlaSilMerhabalar, örnek gösterebileceğiniz bir sayfa var mı?
Silhttps://www.dlsftskit.com/2018/10/uc-sampdoria-dls-kits-and-logo.html
SilMerhaba ben bunu arattığımda bulamıyorum tema html de ( ]]> )
YanıtlaSilMerhaba, blogunuzun adresi nedir?
Silgerek kalmadı teşşekür ederim sonunda çözdüm araştırdıkça ayrıntılı öğreniyorum bilgiler için teşekkür ederim çok faydası oldu :D ben Life goes on yaoi bu arada :D
SilTeşekkürler hocam.
YanıtlaSilTeşekkürler emeğinize sağlık
YanıtlaSilpaylaşımınız çok işime yaradı teşekkür ederim
YanıtlaSil