 |
| Blogger son yorumlar eklentisi |
Blogger (blogspot) sayfalarına son yorumlar eklentisi nasıl eklenir? Oldukça şık ve bir o kadar da ihtiyaç duyulabilecek güzel bir eklenti, son yorumlar eklentisi. Blogger bloglarına yapılan yorumların listelendiği bu eklentiyle en son yapılan yorumların kolayca takip edilmesini sağlayabilirsiniz.
 |
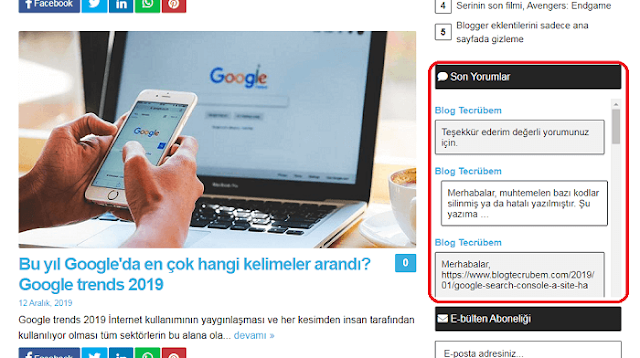
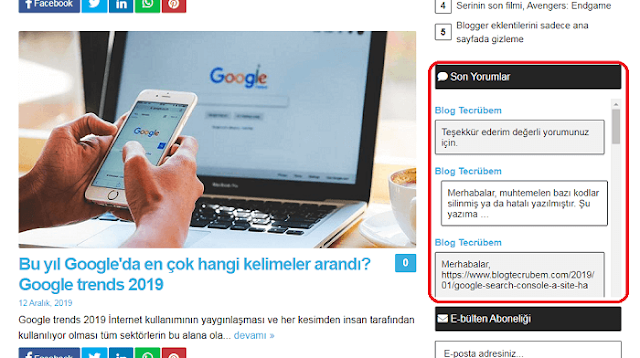
| Son yorumlar eklentisi |
Bir süreliğine kendi blogumda da kullandığım bu başarılı son yorumlar eklentisini sizlerle de paylaşmak istedim dostlarım. Eklentide bir iki ufak değişiklikler yaparak daha kullanışlı hale gelmesini sağladım. Bu eklenti sayesinde blogunuza yapılan yorumlar listeleniyor ve okuyucularınızın takibine sunuluyor. Bu sayede blogunuzu takip edenler en son hangi içeriğe hangi yorumlar yapılmış, kolayca takip edebiliyorlar.
Blogger'a son yorumlar eklentisi nasıl eklenir?
Diğer eklentiler gibi bu eklentiyi de kolayca Blogger (blogspot) bloglarınıza ekleyebilirsiniz. Peki nasıl?
 |
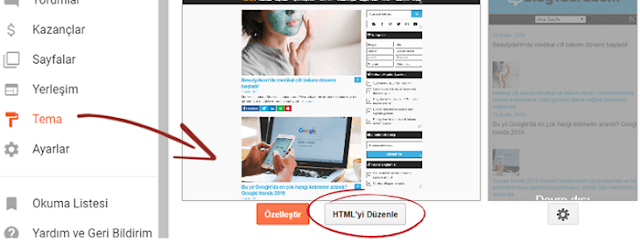
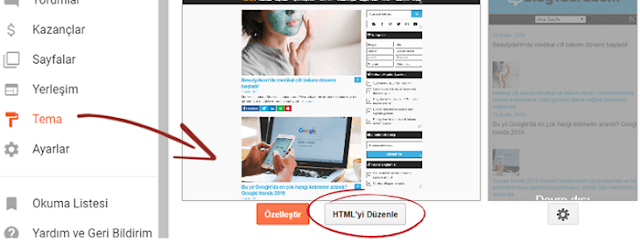
| HTML'yi Düzenle |
1. İlk olarak
Tema seçeneği ve hemen ardından
HTML'yi Düzenle seçeneği ile kodların yer aldığı HTML kısmına ulaşın.
 |
| Ctrl F arama kutusu |
2. Daha sonra klavyeden
Ctrl F tuşlarına basarak beliren arama kutusu aracılığıyla
</head>
kodunu aratın. Buduğunuz bu kodun hemen üstüne aşağıdaki kodları ekleyin.
<style type='text/css'>
#recent_comments{padding:0;margin:0;max-height:320px;overflow-x:hidden;overflow-y:scroll}
#recent_comments li{padding:8px 0;font-size:15px}
#recent_comments li a.recencmtitle{color:#3cafe0;display:block;margin:0 auto 10px auto;font-weight:700;}
#recent_comments li .recencmbody{background:#fff;color:#242424;display:block;padding:10px;margin:-5px 5px 0 0;border-radius:2px;line-height:normal;box-shadow:0 2px 0 rgba(0,0,0,0.1);border:1px solid;margin-left:10px;}
#recent_comments li:nth-child(odd) .recencmbody{background:#f1f1f1;border:1px solid;margin-left:0px;margin-right: 10px;}
</style>
<script type='text/javascript'>
//Son Yorumlar Eklenti Ayarları
var numComments = 15;
var characters = 80;
</script>
<script type='text/javascript'>
//<![CDATA[
//Son Yorumlar Eklentisi
var numComments=numComments||15,characters=characters||80;function recent_comments(tb){var commentsHtml;commentsHtml='<ul id="recent_comments">';for(var i=0;i<numComments;i++){var commentlink,authorName;if(i==tb.feed.entry.length)break;commentsHtml+="<li>";var entry=tb.feed.entry[i];for(var l=0;l<entry.link.length;l++){if(entry.link[l].rel=='alternate'){commentlink=entry.link[l].href}}for(var a=0;a<entry.author.length;a++){authorName=entry.author[a].name.$t}commentsHtml+="<a class='recencmtitle' href=\""+commentlink+"\" title=\""+authorName+"\">"+authorName+"</a>";var commHTML=entry.content.$t;var commBody=commHTML.replace(/(<([^>]+)>)/ig,"");if(commBody!=""&&commBody.length>characters){commBody=commBody.substring(0,characters);commBody+=" …"}else{commBody=commBody}commentsHtml+=" ";commentsHtml+="<span class='recencmbody'>"+commBody+"</span>";commentsHtml+="</li>"}commentsHtml+='</ul>';document.write(commentsHtml)}
//]]>
</script>
 |
| Gadget Ekle |
3. Kodları ekledikten sonra
Tema'yı kaydedip
Yerleşim kısmına ulaşın. Son olarak Yerleşim kısmında dilediğiniz alan için
Gadget Ekle ve ardından açılan seçenekler arasında
HTML/JavaScript seçeneğini tercih edin. Açılan bu kısma ise aşağıdaki kodları ekleyin.
<script type='text/javascript'>
document.write("<script src=\"/feeds/comments/default?alt=json&callback=recent_comments\"><\/script>");
</script>
Kodları ekledikten sonra
Kaydet seçeneği ile işlemi tamamlayıp blogunuzu kontrol edebilirsiniz.
Eklentinin farklı versiyonlarına yerli ya da yabancı bir çok kaynaktan ulaşabilirsiniz. Eklentiyle ilgili sorularınız olursa yorum yaparak bildirebilirsiniz.






Bilgi için teşekkürler, güzel görünüyor.
YanıtlaSilharika, işimi gördü teşekkür ederim
YanıtlaSil