 |
| Blogger mouse imleci |
Kendine has blog tasarımlarıyla sıkı takipçi kazanan bloggerların sayfalarında, özellikle mouse (fare) imlecinin farklı olduğunu sık görür oldum. Özellikle Webtures gibi ülkemizdeki başarılı bir SEO firmasının da internet sitesinde kullandığı roketli imleci görünce kesinlikle blogumda paylaşmalıyım diye düşündüm. Çünkü hiç farkında olmadan imleçle yani roketli fare işaretiyle oynadığımı ve internet sitesinde daha çok vakit harcadığımı anladım. Bu da kesinlikle SEO için bir avantaj. Her ne kadar basit gibi görünse bile kesinlikle faydalı olabileceğini düşünüyorum.
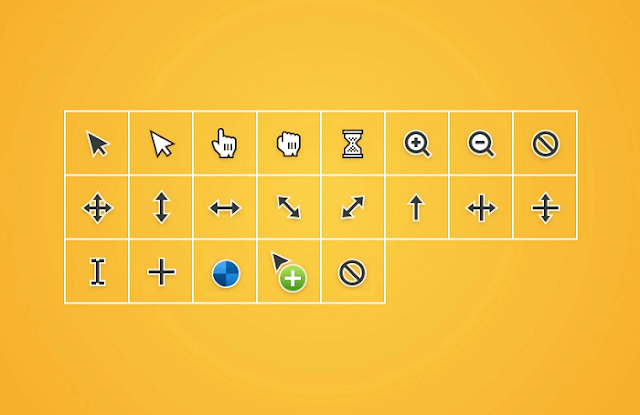
Öncelikle, bu kodu kullanmanız için .cur uzantılı bir resme ihtiyacınız yok. Sadece .png uzantılı küçük bir resim bulmanız yeterli olacaktır. Aşağıda kullanabileceğiniz bazı imlec örnekleri paylaştım. İsterseniz bunları kullanabilir, isterseniz internetten dilediğiniz alan ile ilgili png yani arka planı olmayan bir imlec bulabilirsiniz.
Peki imlec nasıl değiştirilir?
1. Öncelikle Blogger kullanıcı panelinde sol tarafta yer alan "Şablon (Tema)" sekmesine tıklayın. Açılan sayfada "HTML Düzenle" ye tıklayın ve açılan kodların arasından Ctrl F yardımıyla aşağıdaki kodu bulun.
</head>2. Bulduğunuz bu kodun hemen üstüne aşağıda yer alan kodu ekleyin
<style type="text/css">body, a, a:hover {cursor: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi11HNPAeDjXF-SQoIrI4uROgr-ZihBDLUTfdmhGNciAGHolsCy5NwpqFMlv_QvCOqI91jnJZUSPiR91RJgFXESt87yu0GKQGyAzSrcUL4EjrqEphafhUSCSe7MQLUkeERqmoka68-stiM/s1600/roket.png), default;}</style>
 |
| Blogger imlec ekleme |
 |
| Roket imleci |
Sizin için imleç şekilleri derledim ve gerekli düzenlemeleri yaptım. Bu imleç şekillerinden hoşunuza gidenin linkini, yukarıdaki mavi renkle belirttiğim link ile değiştirip blogunuza ekleyebilirsiniz.
Bu imleç işaretlerine sağ tıklayarak "resim adresini kopyala" seçeneğiyle linki kopyalayın ve yukarıda kodlar arasındaki mavi renkle belirttiğim link ile değiştirin.
Tüm yapılması gerekenler bunlardı. Yukarıda derlediğim png imleç görsellerini beğenmediyseniz eğer yada daha farklı imleçler istiyorsanız, Google görsellerden cursor png, imleç png tarzında aramalar yaparak istediğiniz imleç şekillerine ulaşabilirsiniz.










Yeşil renk olan imleç güzelmiş. Ama şimdilik dursun. Elinize sağlık paylaşım için.
YanıtlaSilGüzel imleçler varmış :) Bende bu sistemi bir çok yerde kullanıyorum ama css ile eklediğimde yerlerde oldu :)
YanıtlaSilDilediğiniz gibi düzenlemek mümkün tabi.
Sil