 |
| Blogger tema düzenleme |
Sevgili dostlar bu yazımda Blogger sayfalarında, görünümde ufak tefek değişimleri nasıl yaparız ondan bahsettim. Hiç bir şekilde kod bilgisi gerektirmeyen bu basit yöntemle blog sayfalarınızda ufak tefek düzenlemeler yapabileceksiniz. Peki nasıl değişimler ve düzenlemelerden bahsediyorum? Örneğin istediğiniz alanın arka plan rengini, yazı boyutlarını, yazı renklerini, eklentilerin ya da sayfaların genişliklerini gibi değişimler...
Bu düzenlemeleri yapacağımız alan Google Chrome. Tabi aynı şekilde Mozilla Firefox ve diğer farklı browserlardan (internet tarayıcıları) da aynı işlemleri gerçekleştirebiliriz. Şimdi başlayalım...
Örneğin kendi kişisel blogumun ana sayfasında şöyle bir görünüm var:
Ve ben resimde de belirttiğim yayın başlığının rengini ve boyutunu değiştirmek istiyorum. Peki bunun için ne yapacağım?
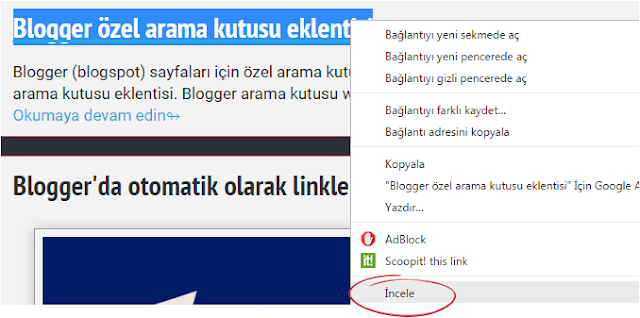
Hemen aşağıdaki resimde gösterdiğim gibi fare ile yayın başlığını seçip, sağ tıklıyorum.
Ardından açılan seçeneklerden "İncele" seçeneğini seçiyorum. Bununla birlikte hemen sağ tarafta kodlar görünecektir.
Şimdi bu kısımda bazı bilgileri bilmemiz gerekir. Örneğin renkler... Kodlar arasında renkler başında # karakteri olan kodlarla belirlenir ve 6 karakterden oluşur. Mesela
#ffffff
kodu beyaz rengi ifade eder. Örneğin
#ff0000
kodu kırmızı rengi ifade eder. Tabi tüm renklerin kodunu ezberleme gibi bir şansımız yoktur. www.color-hex.com gibi sitelerden dilediğimiz rengin kodunu alabiliriz. Şimdi asıl konumuza geri dönelim. Yayın başlığımızın rengini değiştirecektik. Yayın başlığı resimlerden gördüğünüz gibi koyu gri renginde. Zaten incele seçeneği ile en son eklediğim resimde o gri rengin kodunu da gördük.
#2d3037
Şimdi bu renk kodunun yerine başka kodlar eklediğimizde, yayın başlığının nasıl göründüğünü anında görebiliyoruz.
Resimde gördüğünüz gibi kırmızı renk kodunu ekledim ve yayın başlığının nasıl göründüğünü anında görebiliyorum. Henüz hala Blogger kodlarında değişiklik yapmadım.
Kırmızı rengini beğendim diyelim. Ve bloguma bunu uygulamak istiyorum... Bloguma uygulamak için ise resimde sağ tarafta kırmızı kutu içerinde belirttiğim kodu kopyalıyorum.
h3.post-title aKopyaladıktan sonra Blogger kullanıcı panelinde Tema ardından HTML Düzenle seçenekleri seçerek kodların yer aldığı sayfaya ulaşıyorum. Ve bu sayfada klavyeden Ctrl F yardımıyla bu kodu aratıyorum.
Resimde gördüğünüz gibi kodumu buldum ve aynı paragrafta renk kodumu tespit ettim. Şimdi bu renk kodunun yerine dilediğim rengin kodunu ekleyebilirim.
"Ben yanlış yaparım!, Hiç anlamam zaten bu işten!" gibi karamsar düşüncelere gerek yok. Deneme yanılma yöntemi ile dilediğiniz değişikliği yapın. Eğer beğenmez ve eski haline dönmesini isterseniz eğer klavyenizden Ctrl Z yaparak tüm her şeyi eski haline döndürebilirsiniz.
Tabi aynı şekilde genişlik ve yazı boyutu düzenlemeleri de yapabilirsiniz. Yazı boyutu ve genişlikler için px değerleri görünür, örneğin:
14pxya da genişlikler için:
width: 800px;kodları. Burada width genişliği, height uzunluğu temsil eder.
height: 200px;
Sonlara doğru
Bu konuda bu kadardı sevgili dostlarım. Oldukça basittir. Değişiklik yapmak istediğiniz alanın üstüne gelip sağ tıklayın ve ardından incele seçeneğini seçerek kodları tespit edin. Daha sonra bu kodu Blogger kodlarınızda aratın ve dilediğiniz değişikliği yapın. Daha güvenli olması açısından temanızın yedeğini alabilirsiniz. Bu sayede yaptığınız değişiklikleri geri alma şansınız olacaktır. Konuyla ilgili sorularınız olursa yorum yaparak bana bildirebilirsiniz.
Temalar nasıl yedeklenir diye sorarsanız eğer, daha önce yazdığım
bu yazılar, size yardımcı olacaktır.
✋Bu içerik Kişisel Blog - BlogTecrübem tarafından hazırlanmıştır.






Bravo. Böyle küçük değişiklikler için bile ücret talep edip insanların (özellikle bayanların) iyi niyetini suistimal eden fırsatçılar var. Bu nedenle yazı için tebrik ediyorum. Çok değerli bence.
YanıtlaSilTeşekkürler Serdar Hocam...
SilBasit ve önemli detaylar..Herkes ufak çaplı değişiklikler yapabilir, güzel anlatımın faydalı olacaktır.
YanıtlaSilHarika !..Epey detaylı bir yazı :) teşekkürler
YanıtlaSilRica ederim, elimden geldiğince kısa tutmaya çalıştım ama ... :)
SilBen de sıkıştığım zaman bu şekilde çözebiliyorum. Teşekkürler hocam
YanıtlaSilRica ederim, kesinlikle oldukça basit bir yöntem. Dilediğiniz alana müdahale etmek mümkün..
SilGüzel ve detaylı bir yazı olmuş teşekkürler.
YanıtlaSilBen teşekkür ederim Poyraz Hocam, yorumunuz mutlu etti beni...
Sil