| Favicon |
Dostlarım favicon ile ilgili basit bir çözümü paylaşmak istedim bu yazımda. Son zamanlarda konuyla ilgili gelen bir kaç yorum ve sorular bu içeriği hazırlamamda etkili oldu.
Daha önce favicon ile ilgili "Blogger'a sık kullanılan simge (favicon) ekleme ve değiştirme" başlıklı yazı paylaşmıştım. Ama gelişen dijital araçlar, Blogger'ın bu konuda kendini güncellememesi gibi sorunlardan dolayı yeniden güncel bir içerik paylaşma ihtiyacı duydum. Umarım sizin için faydalı bir içerik olur.
Favicon (Sık kullanılan simge) nedir?
Hatırlamak amacıyla faviconun ne işe yaradığından bahsedelim. Bildiğiniz üzere favicon, sık kullanılan simge; internet tarayıcıların köşelerinde:
| İnternet tarayıcılarında favicon |
 |
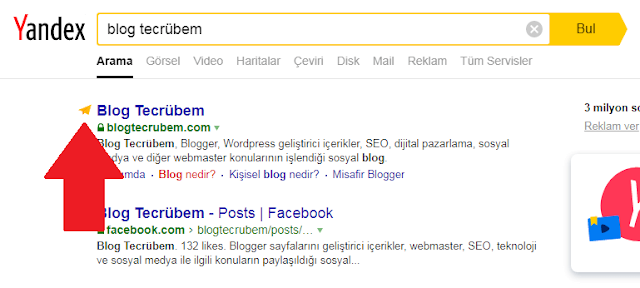
| Arama sonuçlarında favicon |
| Mobil cihazlarda favicon |
Yukarıya eklediğim görseller aşağıda paylaştığım kodları ekledikten sonra kaydettiğim görüntüler. Normalde Blogger (blogspot) panelinde ayarlar kısmında eklediğimizde bu şekilde sağlıklı görüntüler elde edemiyoruz. Sadece internet tarayıcılarında ve bazen arama sonuçlarında görünebiliyor. Ama aşağıda paylaştığım kodlardan sonra her yerde, her dijital üründe favicon gayet güzel bir şekilde görünmekte.
Bloggera favicon kodları nasıl eklenir?
 |
| Blogger HTML'yi düzenle |
<!-- Favicon Kodu -->Blogger yönetim panelinde Tema, ardından HTML'yi düzenle butonuyla HTML alanına ulaşıyoruz. Burada Ctrl F yardımıyla
<link href='favicon-görsel-adresi-buraya' rel='icon' sizes='32x32'/>
<link href='favicon-görsel-adresi-buraya' rel='icon' sizes='192x192'/>
<link href='favicon-görsel-adresi-buraya' rel='apple-touch-icon'/>
<meta content='favicon-görsel-adresi-buraya' name='msapplication-TileImage'/>
<!-- Favicon Kodu -->
<head>tagını buluyoruz. Bu kodun hemen altına yukarıda paylaştığım kodları ekliyoruz. İşlem bu kadar basit ama henüz daha işimiz bitmedi.
Kodlarda favicon-görsel-adresi-buraya olan kısma favicon görsellerinizin linkini eklemeniz gerekir. Bunun için ilk olarak simgemizi kare olacak şekilde ayarlıyor ve daha sonra hızlıresim.com gibi resim yükleme araçlarıyla görselimizin linkini alıyoruz. Linki kodların arasına belirttiğim gibi ekledikten sonra blogunuzu kaydedip sonucunu görebilirsiniz.
| Favicon kodu |
Vakit kaybetmeden hemen uygulayabilirsiniz dostlarım bu kodu. Uygulama kısmında sorularınız olursa yorum yaparak bana bildirebilirsiniz.
Not: Bir sonraki yazımda, mobil kısımda ufak ve güzel bir değişiklik sağlayacak basit bir kod daha paylaşacağım.

Çok teşekkürler hocam. Kodsuz da yapılıyordu diye hatırlıyorum. Düzen bölümünden ekliyorduk sanırım ama sizin sistem de çok iyi...
YanıtlaSilArtık Ayarlar kısmında. Evet, kolayca eklenebiliyor Blogger Ayarlar kısmından. Ama her dijital cihazda görünmüyor. Özellikle mobil kısımda sorun yaşatabiliyor. Bu kodlarla tüm sorunlar kalkıyor ortadan. Ben teşekkür ederim yorumunuz için.
SilÇok eskiden paylaşmıştın hatırlıyorum bu yazıyı aradım buldum valla sonunda :)
YanıtlaSilBilgilendirme için teşekkürler.
Eski Yazın;
https://www.blogtecrubem.com/2016/11/bloggera-sik-kullanilan-simge-favicon-ekleme-degistirme.html
:) Zaman çabuk geçiyor. Teşekkür ederim değerli yorumun için.
SilÖyle yetişemiyoruz zamana :)
SilÇok önceden rastgele bir tane oluşturup kullanıyordum ama güncellemem gerektiğini hatırladım. Bu şekilde ekleme yapıp sosyal medyalarda ana sayfamızı link olarak paylaştığımızda faviconun görünmesini sağlayabilir miyiz?
YanıtlaSilHayır, bu kodlar işe yaramaz o konuda. Meta taglarda ana sayfaya görsel atamalısınız. Normalde yayın sayfalarında otomatik olarak ekleniyor. Ana sayfa için de sabit bir görsel eklenmeli. Şu sayfayı inceleyin lütfen (https://developers.facebook.com/docs/sharing/webmasters/getting-started/basic-link/)
SilBu attığınız linki pek anlayamadım bunula ilgili bir yazı yazarsanız daha iyi olur
SilMerhabalar, Facebook'ta linkiniz paylaşıldığında görünecek olan görsel için kullanılması gereken bir kod.
Silolmadı yardımcı olur musun
YanıtlaSilBlogger'ın hazır temalarında maalesef HTML kısmında yapılan değişiklikler kaydedilmiyor. Farklı bir çözüm bulmalısınız.
SilBu ayarlar kısmından da yapılabiliyor diye biliyorum ama...
YanıtlaSilYazıda bahsettim bu konudan.
SilBu yorum yazar tarafından silindi.
YanıtlaSilTeşekkür ederim
SilAynısı yaptım ama olmadı
YanıtlaSilBir süre beklemeniz gerekiyor
SilBenim de bir blogum var ve favicon oluşturmak için dediklerinizi yaptım. Acaba ne kadar beklemem gerekiyor?
SilAynısını yaptım diğerleri oldu fakat googleda aratınca çıkan favicon çıkmıyor bi türlü
YanıtlaSil