 |
| Email ile abone ol eklentisi |
Feedburner sistemi ile blogunuzu takip eden ziyaretçilerinize bildiri gönderebilir ve blogunuza yeni eklediğiniz içerikleri okumaları için onları blogunuza davet edebilirsiniz. Bu yüzden email ile abone ol eklentisi blogumuzun trafiği için çok önemlidir. Ben de takip ettiğim önemli blogların yeni içeriklerinden haberdar olmak için email ile abone oluyorum. Her zaman blogları ziyaret etme şansım olmuyor ama gelen email ile kimin ne paylaştığını biliyorum az çok.
Blogger'ın hazır eklentileri arasında email ile takip et widgeti var ama görüntüsü açıkçası hoşuma gitmedi ve kendi bloguma da eklediğim bu widgeti sizlerle paylaşmak istedim. (Aşağıdaki resimde gösterdiğim hazır follow by email eklentisini Türkçeleştirmek isterseniz daha önce paylaştığım şu yazımı inceleyebilirsiniz.)
 |
| Follow by email eklentisi |
 |
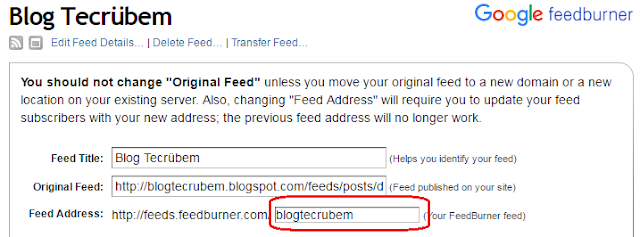
| Feedburner ayarları |
Eklentinin canlı görünümü için hemen blogumun sağ tarafını kontrol edebilirsiniz.(Tabi temayı değiştirdiğim için artık öyle bir eklenti yok. Ama yazının başında yer alan görseldeki gibi sonuç elde edeceksiniz.12.09.2018, güncelleme) Gördüğünüz gibi eklentide bir de sosyal medya sayfalarınız için bir alanda bulunuyor.
Şimdi blogumuza bu email ile abone olma eklentisini ekleyelim
1. Öncelikle Blogger kullanıcı panelinde sol tarafta yer alan "Şablon (Tema)" sekmesine tıklayın. Açılan sayfada "HTML düzenle" ye tıklayarak kodların yer aldığı sayfaya ulaşın. Kodlar arasında Ctrl F yardımıyla aşağıdaki kodu bulun.
<head>
2. Bulduğunuz bu kodun hemen altına aşağıdaki kodları ekleyin.
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>3. Daha sonra CSS kodları için Ctrl F yardımıyla aşağıdaki kodu bulun.
<link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
</style>4. Bulduğunuz bu kodun hemen üstüne aşağıdaki kodu ekleyin.
#subscribebox{background:#576269;padding:20px;font-family:'PT Sans',sans-serif;}
.widget_follow_subscribe .widget-detail{padding:36px 30px 40px}
#subscribebox p{color:#fff;font-size:15px;text-align:center;font-weight:700}
.follow-subscribe-social{margin:0 0 15px;padding:0 0 14px;border-bottom:#858585 solid 1px}
.follow-subscribe-social ul{list-style:none;margin:0;padding:0;text-align:center}
.follow-subscribe-social ul li{display:inline;margin:0 15px 0 0;border-bottom:none}
.follow-subscribe-social ul li:last-child{margin:0}
.follow-subscribe-social ul li a{font-size:17px;color:#cacaca;-webkit-transition:color .2s ease-in-out;-moz-transition:color .2s ease-in-out;-ms-transition:color .2s ease-in-out;-o-transition:color .2s ease-in-out;transition:color .2s ease-in-out}
.follow-subscribe-social ul li a:hover{color:#fff}
form.subscribe{margin-top:-7px}
form.subscribe input{display:block;width:100%}
.subscribe-email{height:45px;border:none;margin:0 0 10px;font-size:.928571em;background-color:rgba(255,255,255,0.2);text-align:center;color:#fff}
.subscribe-email:focus{outline:0}
form.subscribe .placeholder{color:#cacaca}
form.subscribe input:-ms-input-placeholder{color:#cacaca}
form.subscribe input::-webkit-input-placeholder{color:#cacaca}
form.subscribe input:-moz-placeholder{color:#fafafa}
form.subscribe input::-moz-placeholder{color:#fafafa}
.subscribe-button{height:45px;font-weight:700;font-size:16px;color:#fff;text-transform:uppercase;border:none;background-color:#e06666;-webkit-transition:background-color .2s ease-in-out;-moz-transition:background-color .2s ease-in-out;-ms-transition:background-color .2s ease-in-out;-o-transition:background-color .2s ease-in-out;transition:background-color .2s ease-in-out}
.subscribe-button:hover{background-color:#29aae1}
.subscribe-button:focus{outline:0}
.creadit a{color: #A7A6A6; float: right; font-size: 8px;}
Daha sonra temayı kaydederek işleme devam edebilirsiniz.
5. Son bir işlemimiz kaldı. Sol tarafta yer alan "Yerleşim" sekmesine tıklayın ve açılan yerleşim bölümünde email ile abone ol eklentisini eklemek için istediğiniz bir alanda "Gadget Ekle" butonuna tıklayın. Açılan gadget listesinde "HTML/Javascript" i seçin. Ve aşağıda yer alan kodları gadget olarak ekleyin.
<div id="subscribebox">
<div class="follow-subscribe-social">
<ul>
<li><a href="#" target="_blank"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-google"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>
<p>Yeni yazılarımdan haberdar olun!</p>
<form class="subscribe" action='http://feedburner.google.com/fb/a/mailverify?uri=blogtecrubem' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogtecrubem, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='blogtecrubem'/>
<input name='loc' type='hidden' value='en_US'/>
<input class="subscribe-email" type='text' name='email' onblur='if (this.value == "") {this.value = "Email adresiniz...";}' onfocus='if (this.value == "Email adresiniz...") {this.value = "";}' value='Email adresiniz...'/>
<input class="subscribe-button" type="submit" value="ABONE OL!" />
</form>
</div>

Aslında E-mail eklentisi her blogda olması lazım. Çünkü bir çok kişi mailini sık sık kontrol edenler arasında. Güzel eklenti, paylaşım için teşekkürler...
YanıtlaSilmerhhaba blogumu yeni açtım bende beklerım :)
YanıtlaSilTabi, hayırlı uğurlu olsun :) Başarılar dilerim...
SilHocam eklenti gerçekten çok güzel elinize sağlık. Ancak ben renk değimi vs gibi şeyleri kendi bloguma göre uyarladım ama yatay genişliği ayarlayamadım. Nereden yapılıyor bir bilginiz var mı ?
YanıtlaSilKodlar arasında width (genişlik), height (uzunluk) değerleri yer alır, bu değerleri düzenlemeniz gerekir.
Silmerhabalar, benim sorum şu olacak. Bloguma ücretsiz olarak kendi tasarladıgım doğumgünü süsleri eklemek istiyorum, pdf formatında. ama bu .pdf leri, direkt olarak konu içinde paylaşmak yerine, siteme üye olma şartı koştuktan sonra, bunları kişilerin mail adresine yönlendirerek paylaşmak istiyorum. Nasıl yapılabilir? yurdagulozturk0657@gmail.com
YanıtlaSilMerhabalar, e-posta ile abone olanları Feedburner'da takip eder ve dilediğiniz dosyayı mail atabilirsiniz onlara. E-posta ile abone olanların listesine ulaşmak için ise Feedburner'da Publicize ardından Email Subscriptions ve son olarak sayfanın en alt kısmında yer alan View Subscriber Details seçeneklerine tıklayarak ulaşabilirsiniz. Bu listede abone olanların mail adresleri ve ne zaman abone oldukları bilgisi yer alır. Bu bilgiler doğrultusunda e-posta gönderebilirsiniz.
SilBen yaptim benzerini ama yeni yayın yukleyince abonelere mail gitmiyormuş ? Ne yapmam gerek yardımcı olur musunuz?
YanıtlaSilFeedburner hesabınızda gerekli düzenlemeleri yapabilirsiniz.
SilStyle bölümünü bulamadım :/
YanıtlaSilŞu görselde (https://hizliresim.com/GMRqoC) belirttiğim kodu deneyin.
SilBiri benim bloguma abone olurken e posta kullanması zorunlumu neden sadece abone ol değilde e posta falan istiyor takipçilerin çoğu gmail kullanmıyor ola bilir
YanıtlaSilEvet keşke öyle bir özellik olsa, yalnızca blogger hesapları ile abone olabilse takipçilerimiz
Silmerhaba, ben abone ol butonu falan kullanıyorum ama mail servisine gelen aboneler siteme gelmiyor ve her zaman sıfır takipçi olarak gözüküyor. Eskiden feed burner kullanıyordum o da öyleydi. Şimdi mailChimp kullanıyorum onda da aynı. Siz biliyor musunuz acaba sorun nerede olabilir
YanıtlaSilMerhabalar, feedburner kullanıyorum ben. Gerekli ayarları yaptıktan sonra abone olanları görebiliyorum. İki aşamalı doğrulama söz konusu olduğu için sayı düşük görünüyor. Publicize - Email Subscriptions kısmından ise tüm hepsine ulaşabiliyorsunuz.
SilYeni yazılarımdan haberdar olun yazısının üstündeki ikon resimleri gözükmüyor
YanıtlaSilMerhabalar, şu yazımda (https://www.blogtecrubem.com/2018/01/blogger-da-gadget-basliklarina-font-awesome-ikonlari-nasil-eklenir.html) bahsettiğim stil kodunu blogunuza eklemeniz gerekir.
Silmerhabalar dediklerinizi yaptım. abone ol butonun tıkladığımda "etkin e-posta aboneliği yok" uyarısı alıyorum. nasıl düzeltebilirim?
YanıtlaSilMerhabalar, Feedburner ayarları yaptınız mı?
Silmerhabalar bültene abone olan tekrar abone olmaması için hmtl kodu nedir
YanıtlaSilSelamlar, tekrar abone olamaması gerekiyor zaten. Tek bir eposta adresi için geçerli kayıt.
Silmerhaba adımların hepsını yaptım gadget de eklendi ama başka bir google hesabından denedıgımde feedburneye atıp '' e postayla abonelik etkinleştirilmedi'' diyor
YanıtlaSilFeed'de e-postayla abonelik etkinleştirilmedi bu uyarıyı alıyorum sıkıntı nedir
YanıtlaSil