 |
| Blog Tecrübem |
İlk olarak çok çok basit bir tuştan bahsetmek istiyorum, "Prt Sc". Bilgisayarımızın klavyesinde sağ üst kısımda bulunan "Prt Sc" tuşu ile ekran görüntüsünü alabiliriz. Özellikle cep telefonu ile ekran görüntüsü alan dostlarımın işine yarayacaktır bu tuş.
 |
| Ekran görüntüsü |
Peki havalı ekran görüntülerine ne dersiniz?
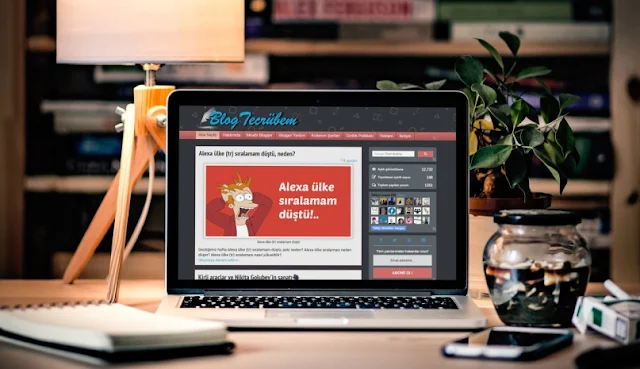
Photoshop kullananlar mockup çalışmalarını bilirler. Örneğin daha önce paylaşmış olduğum şu resim bir mockup çalışmasıdır.
 |
| Blog Tecrübem |
Nasıl yani?
Şöyle anlatayım: Yukarıda yer alan resimde "Prt Sc" tuşu ile kaydettiğim blogumun görüntüsünü masa üstüne montajlanmış hali yer alıyor. İşte bu tür çalışmalar mockup çalışması diye adlandırılıyor. Ama işin güzel yani ise bu tür çalışmalara sahip olabilmek için Photoshop bilmeye gerek yok😉😊
Ee nasıl olacak peki?
Oldukça basit... İlk olarak blog sayfanızı ziyaret ediyorsunuz. Daha sonra klavyeden F11 tuşuna basarak tam ekran görüntüye ulaşıyorsunuz. Ardından "Prt Sc" tuşuna tıklayarak ekran görüntüsünü kopyalıyorsunuz ve bu kopyayı Paint'e yapıştırıp kaydediyorsunuz.
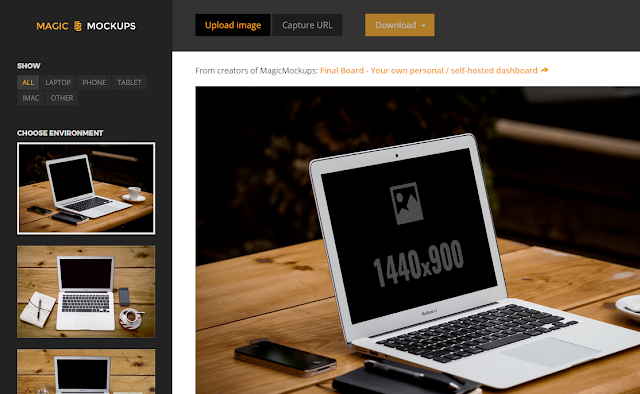
Son adımda ise kaydettiğimiz bu ekran görüntüsünü online olarak ücretsiz hizmet veren bir sistem ile mockup çalışmasına döndürmemiz gerekir. Bunun için tavsiye ettiğim site ise magicmockups.com.
Ee nasıl olacak peki?
Oldukça basit... İlk olarak blog sayfanızı ziyaret ediyorsunuz. Daha sonra klavyeden F11 tuşuna basarak tam ekran görüntüye ulaşıyorsunuz. Ardından "Prt Sc" tuşuna tıklayarak ekran görüntüsünü kopyalıyorsunuz ve bu kopyayı Paint'e yapıştırıp kaydediyorsunuz.
Son adımda ise kaydettiğimiz bu ekran görüntüsünü online olarak ücretsiz hizmet veren bir sistem ile mockup çalışmasına döndürmemiz gerekir. Bunun için tavsiye ettiğim site ise magicmockups.com.
 |
| Web sitelerin (ekran görüntüleri) mockup görüntüsünü alın |
Bu siteye ulaştıktan sonra sol tarafta yer alan görüntülerden birini tercih edip hemen üst kısımda yer alan "Upload image" butonu ile kaydettiğiniz blogunuzun görüntüsünü siteye yüklüyorsunuz. Ardından "Download" seçeneği ile resmi indirebiliyorsunuz. Ayrıca "Capture URL" seçeneği ile blog linkinizi ekleyerek de mockup görüntüsünü alabilirsiniz. Yalnız link eklerken blogunuzun https li linkini eklerseniz daha sağlıklı sonuçlar alabilirsiniz.
Peki Ümit bu mockup görüntüleri ne işimize yarar?
Bu havalı görüntüleri blogunuzun sosyal hesaplarında kullanabilirsiniz. Örneğin Facebook ya da Google+ sayfalarınızın kapak resmi yapabilirsiniz. Ya da blog yayınlarında kullanabilirsiniz.
Bu konuda bu kadardı sevgili dostlar. Takıldığınız yerler olursa yorum yaparak bana bildirebilirsiniz. Ayrıca bu konunun ardından "Dilediğiniz Blogger eklentisini belirli bir URL'de gösterin!" başlıklı yazıma da bi' göz atmanızı tavsiye ederim.

Ben genelde Lightshot eklentisini kullanıyorum, o da çok kullanışlı ekran görüntüsü konusunda. Bahsettiğiniz mockup çalışmaları görsellik adına harika duruyor. Yapmak isteyenlere çok faydalı olacaktır. Yazı için teşekkürler.
YanıtlaSilRica ederim... Lightshot'ı bilmiyordum, teşekkürler öneri için.
SilÇok faydalı bir bilgi hemen deneyeceğim :D
YanıtlaSil:) Teşekkür ederim...
SilEyvallah hocam. Gerçekten bazen ihtiyaç oluyor.
YanıtlaSilSosyal medya hesapları için oldukça havalı ;)
SilTeşekkürler paylaşım için, bende deneyeceğim kolay gelsin..
YanıtlaSilRica ederim...
SilFaydalı bir içerik olmuş... Paylaşım için teşekkürler...
YanıtlaSilTeşekkürler, oldukça faydalı bir yazı olmuş. Taslaklarımdaki birkaç yazı için özellikle çok yardımcı olucak :))
YanıtlaSilRica ederim.. :)
SilTeşekkürler paylaşım için:)
YanıtlaSilRica ederim... :)
SilMockup'ı hiç duymamıştım. Muhakkak işimize yarayacaktır hava atmak için :)
YanıtlaSilİnanın o kadar teknoloji özürlüyüm ki,şu anlattığınız herkese çokkkk basit gelecek açıklamaları bile açıklayıp anlatmak lazım bana :) :) :)
YanıtlaSil:) Takıldığınız yerler varsa seve seve yardımcı olurum...
Sil