 |
| Blogger temaları nasıl Türkçeleştirilir? |
Tema Türkçeleştirme konusuna az buçuk şu yazımda değinmiştim. Aslında çok basit bir işlem. Ama forum sitelerinde hala şu tarz başlıklarla karşılaşmak mümkün.
 |
| Blogger tema Türkçeleştirme |
Para bolsa bir şey diyemeyiz tabi.😊 Ama hakikaten ücretli olarak yardım alınacak bir konu değil bu.
Tema yazmak için kullanılan diller İngilizce dostlarım HTML, CSS, JavaScript gibi. Ama tasarımda görünmesini istediğiniz metinler tamamen sizin elinizdedir. Örneğin yazıların başlığının yanında yorum sayısını belirten bir kısım vardır. Yabancı kaynaklarda genelde "1 comment" ya da "2 comments" şeklinde görünür. Ama siz bunun comment değil de yorum olarak görünmesini istersiniz. İşte bunun için yapılması gereken basit bir işlem vardır. Yani kalkıp yeniden kod yazma diye bir şey söz konusu değil. Ya da ne bilim sidebar kısmında arama kutusu (search box) vardır ve kutucuğun içinde "search" yazar. Siz ise "ara" yazmasını istersiniz...
Peki Blogger temalarını bozmadan nasıl Türkçe yaparız?
Tabi bu işleme başlamadan önce temanın ya da eklentinin yedeğini almak gerekiyor. Daha sonra ise şunu bilmeliyiz. Temada görünen metinler genelde kodlar arasında >...<, "...", '...' işaretleri arasında oluyor. Örneğin basit bir kelime linkleme koduna baktığımızda;
<a href="http://blogtecrubem.blogspot.com/">Kişisel Blog</a>
gördüğünüz gibi >...< işaretini görüyoruz.
Örneğin geçenlerde paylaştığım son yazılar eklentisinde tarih için şu kodlar mevcuttu:
if(w[1]="Ocak",w[2]="Şubat",w[3]="Mart",w[4]="Nisan",w[5]="Mayıs",w[6]="Haziran",w[7]="Temmuz",w[8]="Ağustos",w[9]="Eylül",w[10]="Ekim",w[11]="Kasım",w[12]="Aralık",docu...
Ay isimleri "..." işaretleri arasında.
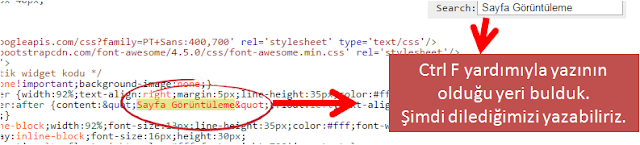
Yabancı kelimeleri Türkçe yapmak için kodların olduğu sayfaya ulaşmamız gerekiyor. Bunun için Blogger kullanıcı panelinde Tema ve HTML Düzenle seçeneklerini takip etmeliyiz. Burada değiştirmek istediğimiz ya da Türkçe yapmak istediğimiz kelimeyi ise klavyeden Ctrl F yardımıyla aratıp buluyoruz. Ve dilediğimiz düzenlemeyi yapıp blogumuzu kaydediyoruz.
 |
| Blogger temaları nasıl Türkçeleştirilir? |
Yapılması gerekenler bunlardı dostlarım. Tabi mouse ile sağ tıklayıp "incele" seçeneğini kullanarak ta değiştirmek istediklerimizi kolayca bulabiliriz.
 |
| Blogger temaları nasıl Türkçeleştirilir? |
Konuyla ilgili sorularınızı ya da tecrübelerinizi yorum yaparak bizlerle paylaşabilirsiniz.

Bu gibi işleri insanlar yardım niyetine değilde para niyetine yapıyor. O konuyu paylaşan arkadaş para gözün tekiymiş. :) Bilmeyenler için faydalı bir yayın olmuş.
YanıtlaSilYok konuyu açan arkadaş ücretli yardım istiyor. Teşekkürler...
SilHıı ben yanlış görmüşüm :DD
SilÇok sağol canım :)
YanıtlaSil:))
SilBilgisayrdan yazılımdan anlamam. Binlerce satır kod yazmış şablon oluşturmuşlar. onu görebildim. Deneyeyim yine de dedim. Benim indirdiğim temada ctrl F yapınca istediğim kelimeleri bulamadı. Ama sonra dikkat ettim title yazan yerleri değiştirince oldu. Mesela title= Label diyorsa label yerine etiket yazınca oldu. ama başlıktaki (sanırım header deniyor) ingilizce sekmeleri düzeltemedim. ve....en sinir olduğum şey kendi sayfasına link verdiği sekme. blogumla alakasız bir şey görmek istemem sayfamda. ama işte bedava olunca mecbur kalıyorsun. Bu yüzden silmeyi düşünüyorum bu denediğim temayı. gerçekten de header mıdır nedir Türkçeleşmeyecek mi, temadan mı kaynaklı ben mi beceremedim merak ettim şu anda. İyi günler.
YanıtlaSilMerhabalar, tasarımcının sayfasına yönlendirme yapan link sayfanın en alt kısmında bulunur ve şifreli olarak yazılır genelde. Kod bilginiz yoksa bunu kaldırmanız pek mümkün olamayabilir. Onun dışında diğer kısımları dilediğiniz gibi düzenlemeniz mümkündür. Menü kısmı ise hem gadget hemde HTML olarak karşınıza çıkabilir. Örneğin kodların arasından sekmelere ulaşamadıysanız, Yerleşim kısmından ulaşabilirsiniz. Muhtemelen eklenti olarak header (başlık) eklentisinin altında yer alıyordur.
Sil